Comparte contenido en SwiftUI con ShareLink

Libranner Santos
24 enero, 20241min de lectura
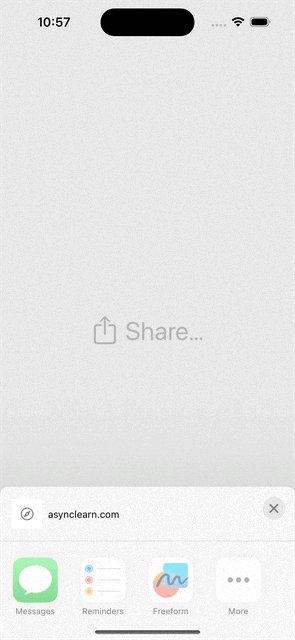
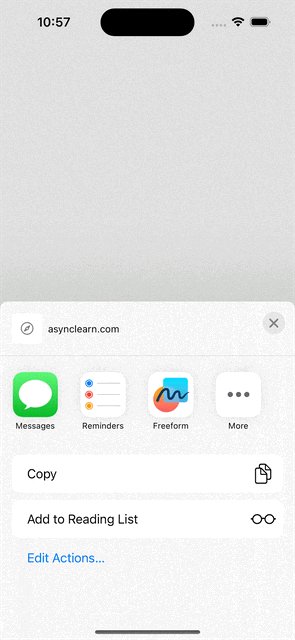
SwiftUI nos proporciona un View llamada ShareLink, que nos permite ofrecer a nuestros usuarios la posibilidad de compartir contenido de manera sencilla. En su forma más básica, se utiliza para compartir una URL, y se pueden proporcionar más detalles mediante los parámetros opcionales subject y message.
ShareLink(item: URL(string: "https://www.asynclearn.com")!,subject: Text("ShareLink View"),message: Text("This is a message")).font(.largeTitle)

Sin embargo, ShareLink cuenta con otros inicializadores que nos permiten compartir diversos tipos de contenido. Por ejemplo, podemos compartir el contenido de un Image de la siguiente manera:
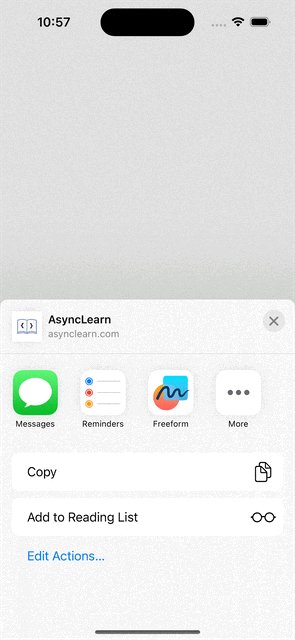
// 1ShareLink(item: Image(.logo),preview:SharePreview("Preview Message",image: Image(.chopper))) {// 2Image(systemName: "square.and.arrow.up").font(.largeTitle)}
En este caso:
-
Estamos compartiendo el contenido de
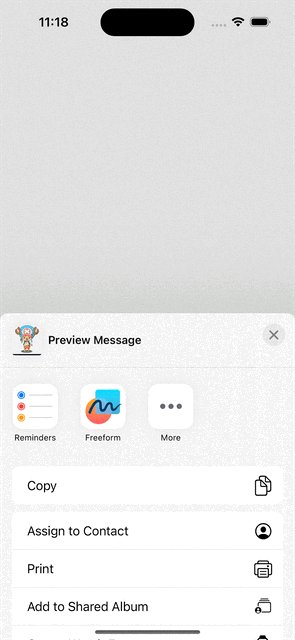
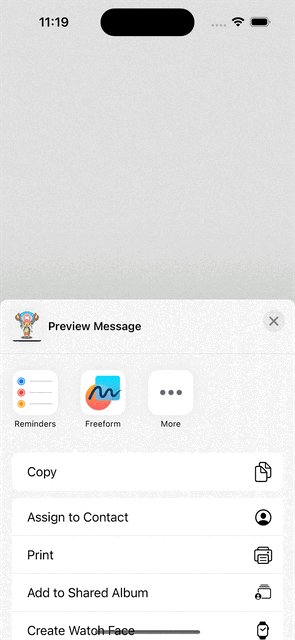
Image(.logo), la cual debe pasarse como valor al parámetroitem. Enpreview, proporcionamos unSharePreviewque incluye un título y una imagen, la cual no tiene que coincidir con lo que queremos compartir. EsteSharePreviewes lo que verá el usuario al presionar el botón de compartir. -
Podemos personalizar nuestro botón de compartir utilizando cualquier View. En este ejemplo, estamos utilizando un
Imagecon un SFSymbol.