Cómo detectar capturas de pantalla en SwiftUI

Misael Cuevas
16 abril, 20252min de lectura
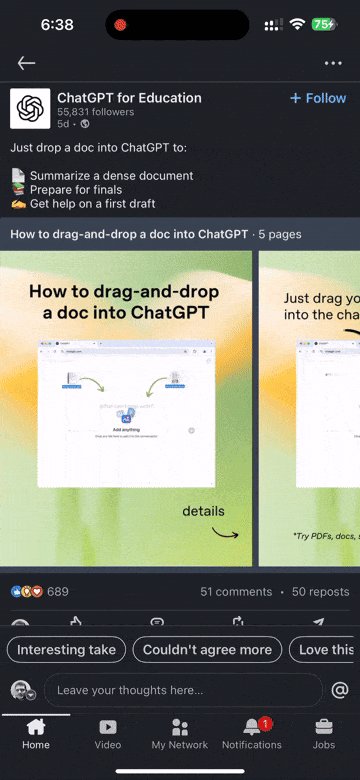
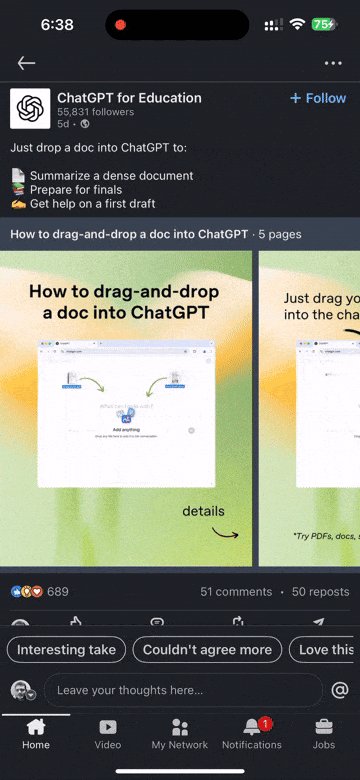
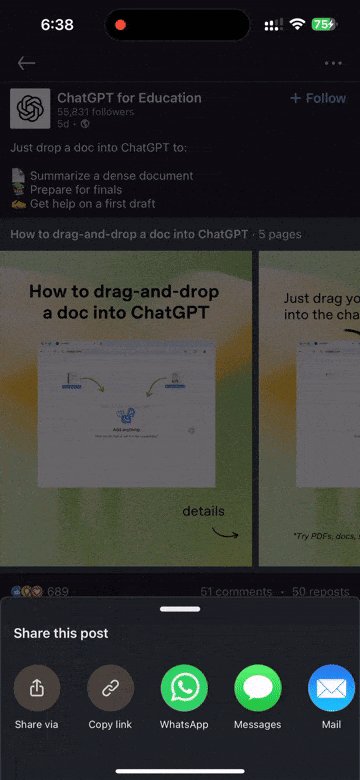
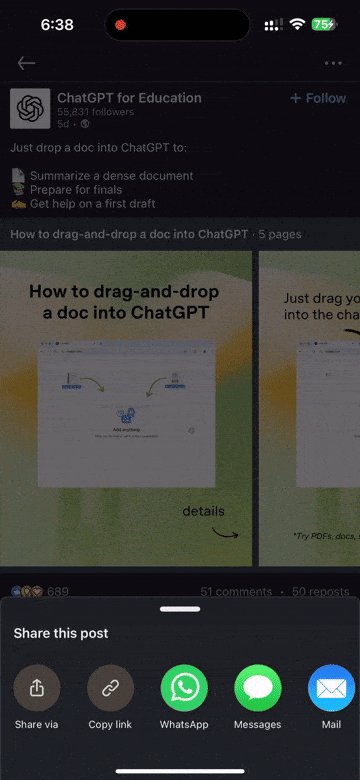
Hace unos días, mientras usaba la app de LinkedIn, noté una funcionalidad interesante y sencilla: detectar cuando el usuario hace una captura de pantalla para mostrar un sheet con opciones para compartir un post.

Implementación de la notificación userDidTakeScreenshotNotification
Para implementar esta funcionalidad, necesitas utilizar la notificación UIApplication.userDidTakeScreenshotNotification, que es el identificador de este tipo de evento.
Conociendo el nombre de la notificación, usa el publisher de NotificationCenter para emitir una notificación cada vez que ocurra este evento de la siguiente manera:
NotificationCenter.default.publisher(for: UIApplication.userDidTakeScreenshotNotification)
Escuchando la notificación en SwiftUI
Luego, utiliza el modificador onReceive en tu vista de SwiftUI para escuchar las emisiones del publisher:
.onReceive(NotificationCenter.default.publisher(for: UIApplication.userDidTakeScreenshotNotification)) { _ in}
Dentro del closure de onReceive, puedes ejecutar cualquier acción que desees, como mostrar un sheet, una alerta, entre otras opciones. A continuación, te muestro un ejemplo completo, similar a la funcionalidad de LinkedIn:
Ejemplo completo en SwiftUI
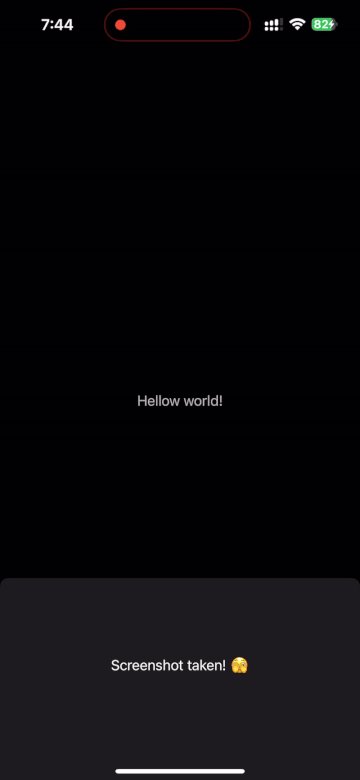
import SwiftUIstruct MyView: View {@State private var isPresented = falsevar body: some View {Text("Hellow world!").onReceive(NotificationCenter.default.publisher(for: UIApplication.userDidTakeScreenshotNotification)) { _ inisPresented = true}.sheet(isPresented: $isPresented) {Text("Screenshot taken! 🫣").presentationDetents([.fraction(0.25)])}}}
En este código, se utiliza la variable de estado isPresented para controlar la visibilidad del sheet. Cuando el usuario realiza una captura de pantalla, isPresented cambia a true y se muestra el sheet.

Conclusión
Detectar capturas de pantalla en iOS con SwiftUI es una tarea sencilla gracias a UIApplication.userDidTakeScreenshotNotification y NotificationCenter. Con esta implementación, puedes agregar funcionalidades útiles, como mostrar opciones de compartir contenido o advertencias de seguridad.