Cómo detectar si un usuario está grabando la pantalla

Misael Cuevas
07 mayo, 20253min de lectura
En un artículo anterior, aprendiste a detectar si un usuario está haciendo una captura de pantalla en tu app. En este artículo, conocerás dos métodos para detectar si un usuario está grabando la pantalla de tu app. El primero utiliza la notificación UIScreen.capturedDidChangeNotification, y el segundo, la variable de entorno isSceneCaptured.
Usando capturedDidChangeNotification
Para emplear esta notificación, primero debes utilizar el publisher de NotificationCenter, que emitirá una notificación cada vez que el usuario inicie o detenga la grabación de pantalla.
NotificationCenter.default.publisher(for: UIScreen.capturedDidChangeNotification)
Luego, en tu vista de SwiftUI, te suscribes a este publisher utilizando el modificador onReceive para recibir la notificación:
.onReceive(NotificationCenter.default.publisher(for: UIScreen.capturedDidChangeNotification)) { notification in}
Dentro del closure del modificador onReceive, puedes obtener el objeto de la notificación, que es de tipo UIScreen, y verificar si la pantalla está siendo grabada mediante la propiedad isCaptured:
guard let uiScreen = notification.object as? UIScreen else { return }debugPrint(uiScreen.isCaptured)
A continuación, se muestra un ejemplo utilizando este método:
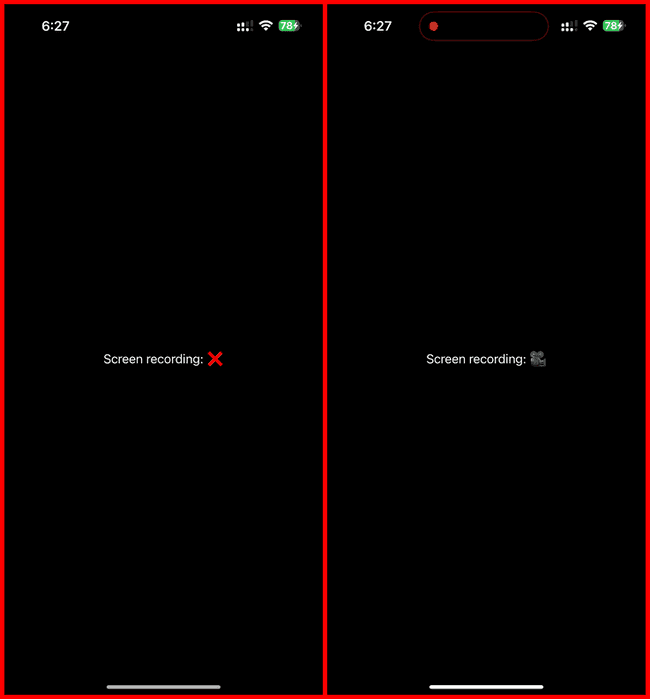
import SwiftUIstruct MyView: View {@State private var isScreenRecording = falsevar body: some View {Text("Screen recording: \(isScreenRecording ? "🎥" : "❌")").onReceive(NotificationCenter.default.publisher(for: UIScreen.capturedDidChangeNotification)) { notification inguard let uiScreen = notification.object as? UIScreen else { return }isScreenRecording = uiScreen.isCaptured}}}
Esta vista de SwiftUI mostrará un texto que cambiará a "🎥" cuando el usuario comience a grabar la pantalla y a "❌" cuando deje de hacerlo.

Usando isSceneCaptured
isSceneCaptured devuelve un valor booleano que indica si la pantalla de la app está siendo grabada. Para utilizarla en SwiftUI, declara una variable que se suscriba a esta propiedad de la siguiente manera:
@Environment(\.isSceneCaptured) private var isSceneCaptured
Gracias a esta variable de entorno, el código anterior se simplifica así:
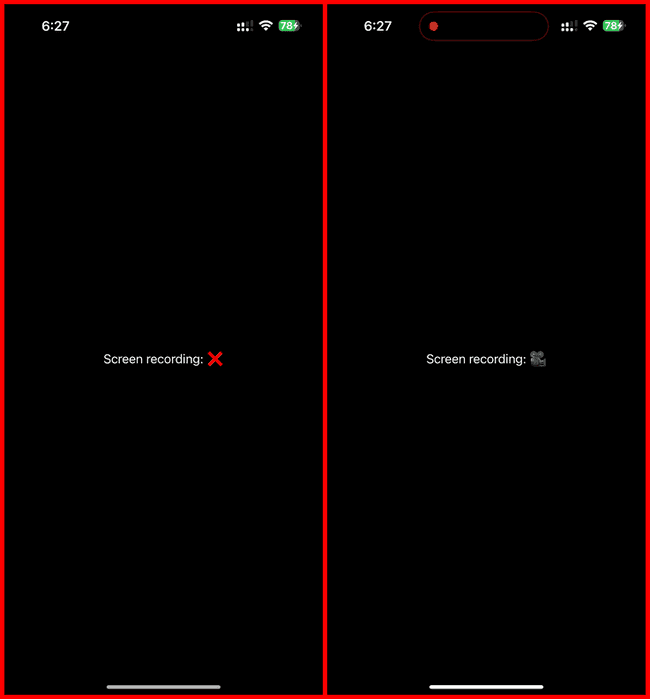
import SwiftUIstruct MyView: View {@Environment(\.isSceneCaptured) private var isSceneCapturedvar body: some View {Text("Screen recording: \(isSceneCaptured ? "🎥" : "❌")")}}

¿Qué método elegir?
El método más sencillo y directo es isSceneCaptured, ya que no requiere suscripción a notificaciones y está mejor integrado en SwiftUI. Sin embargo, solo está disponible a partir de iOS 17.
Si necesitas compatibilidad con versiones anteriores, utiliza la notificación UIScreen.capturedDidChangeNotification. Sin embargo, ten en cuenta que la propiedad isCaptured de UIScreen está marcada como obsoleta a partir de iOS 18.4.
Independientemente del método que elijas, ambas opciones no solo detectan cuando la pantalla está siendo grabada, sino también cuando se está clonando mediante AirPlay u otros métodos similares.
Conclusión
Detectar la grabación de pantalla en una app es una funcionalidad clave para proteger la privacidad y seguridad de los datos. Si tu app solo debe funcionar en iOS 17 o superior, isSceneCaptured es la opción más sencilla y eficiente. En cambio, si necesitas compatibilidad con versiones anteriores, UIScreen.capturedDidChangeNotification sigue siendo una alternativa viable, aunque con la advertencia de obsolescencia en futuras versiones de iOS. Analiza los requisitos de tu app y elige la opción que mejor se adapte a tu caso de uso.