Personaliza tus vistas contenedoras en SwiftUI con containerBackground

Libranner Santos
21 julio, 20232min de lectura
Ahora puedes agregar un fondo a tus vistas contenedora en tus aplicaciones para watchOS. Gracias al modificador containerBackground(_:for:).
Puedes utilizarlo en las vistas contenedoras TabView y NavigationStack. Veamos un ejemplo usando un TabView en watchOS:
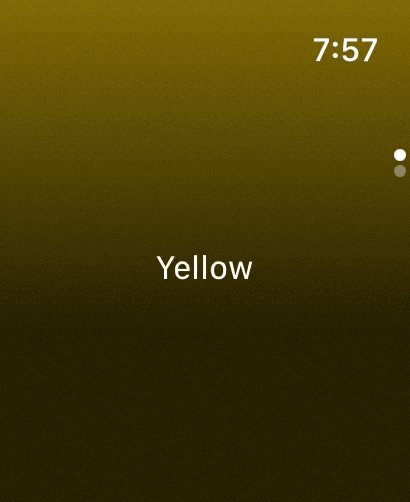
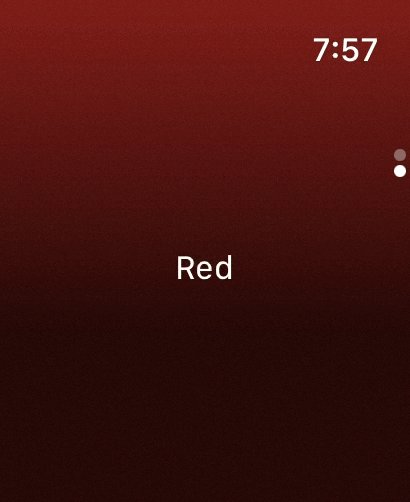
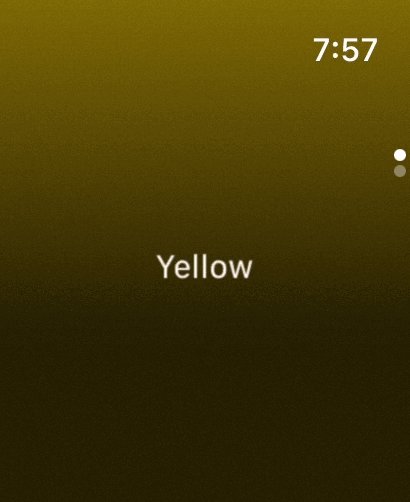
TabView {Text("Yellow").containerBackground(.yellow.gradient, for: .tabView)Text("Red").containerBackground(.red.gradient, for: .tabView)}.tabViewStyle(.verticalPage)
Aquí configuramos nuestros elementos aplicando un containerBackground(_:for:) a cada tab. Note que estamos asignando los colores red y yellow seguidos de la propiedad gradient. Esto automáticamente intentará utilizar un gradiente que permita leer de manera más fácil el contenido usando como base el color indicado.
Aunque solo usamos colores podemos pasar cualquier objeto que conforma ShapeStyle.

Ahora veamos como se ve cuando usamos un NavigationStack:
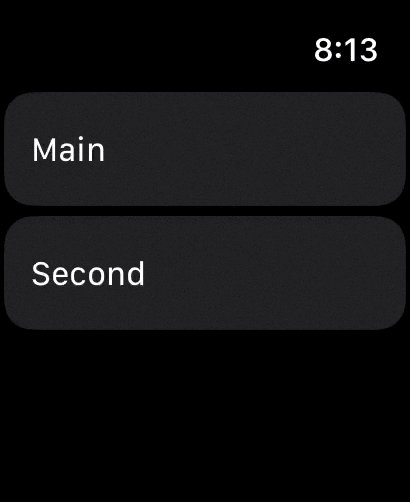
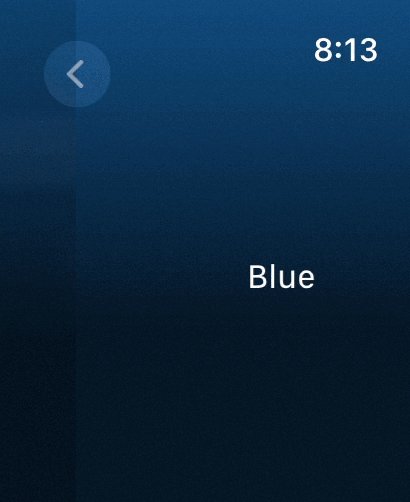
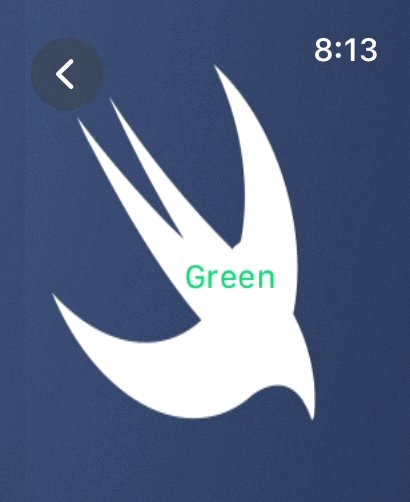
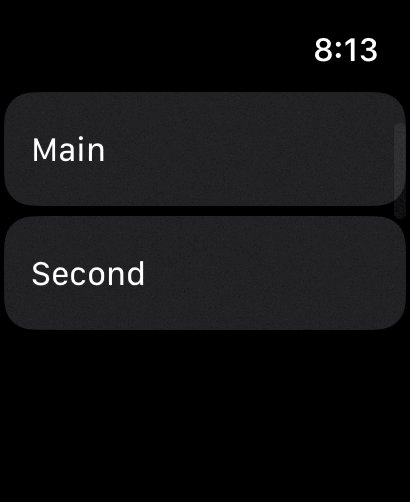
NavigationStack {List {NavigationLink("Main") {Text("Blue").containerBackground(.blue.gradient, for: .navigation)}NavigationLink("Second") {Text("Green").foregroundStyle(.green).containerBackground(for: .navigation) {Image(.background).resizable()}}}}
Aquí usamos NavigationStack y los elementos están organizados dentro de un List, cada uno a su vez es un NavigationLink. Esto nos permitirá tener un flujo tipo maestro-detalle. Vemos que el parámetro for indicamos que es navigation. Esto debemos indicarlo cuando querramos usar containerBackground(_:for:) en elementos dentro de un NavigationStack.
Otro detalle importante es que para el segundo NavigationLink en vez de un color estamos pasando una imagen, esto es posible gracias a otro constructor del modificador containerBackground, containerBackground(for:alignment:content:) este acepta un closure que puede retornar cualquier View.