Previews interactivas en SwiftUI usando @Previewable

Misael Cuevas
18 septiembre, 20243min de lectura
La macro @Previewable te permite utilizar propiedades dinámicas como @State y @Binding en las previews de SwiftUI. A continuación, te muestro cómo aprovechar esta capacidad con un ejemplo sencillo:
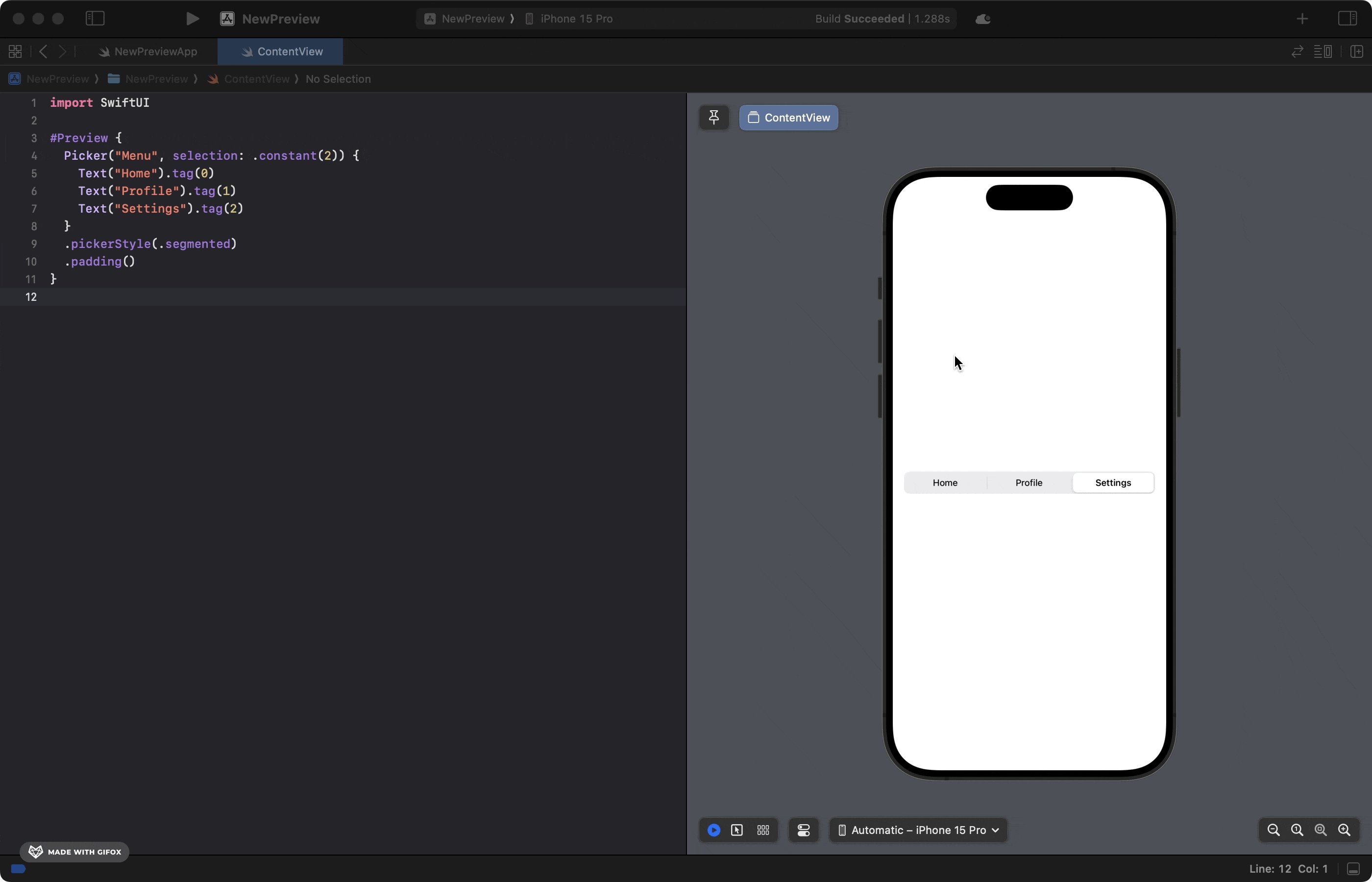
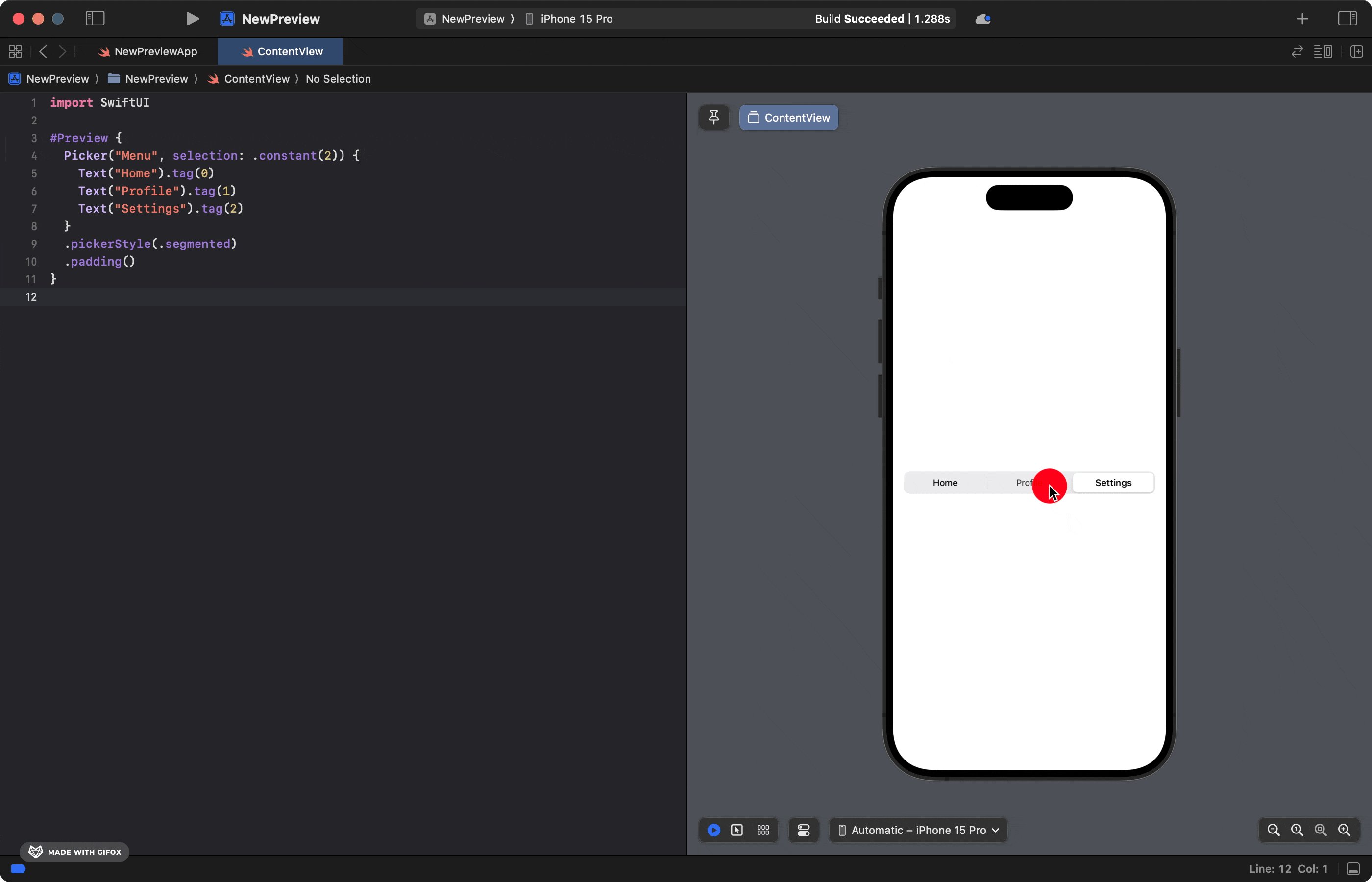
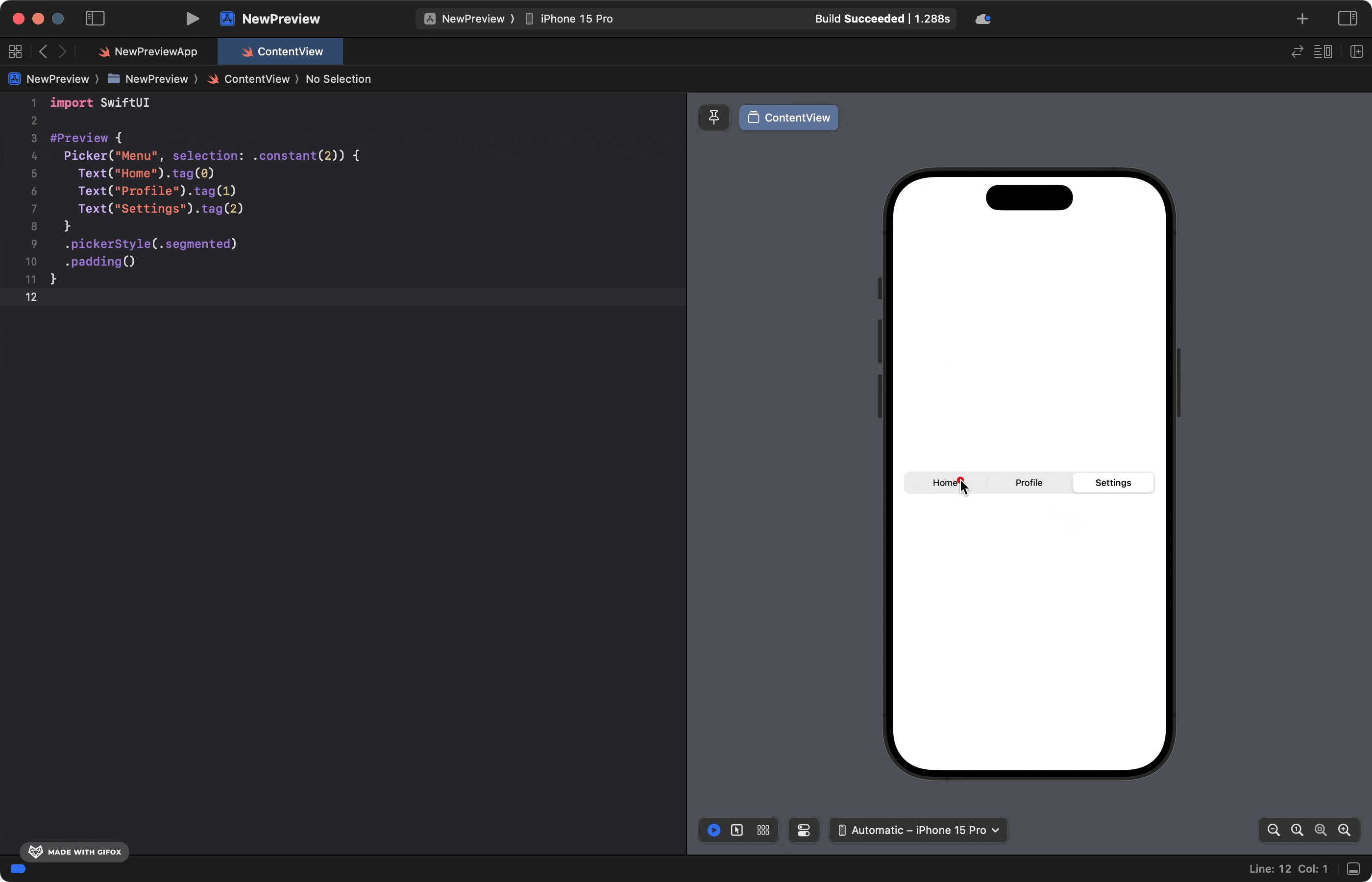
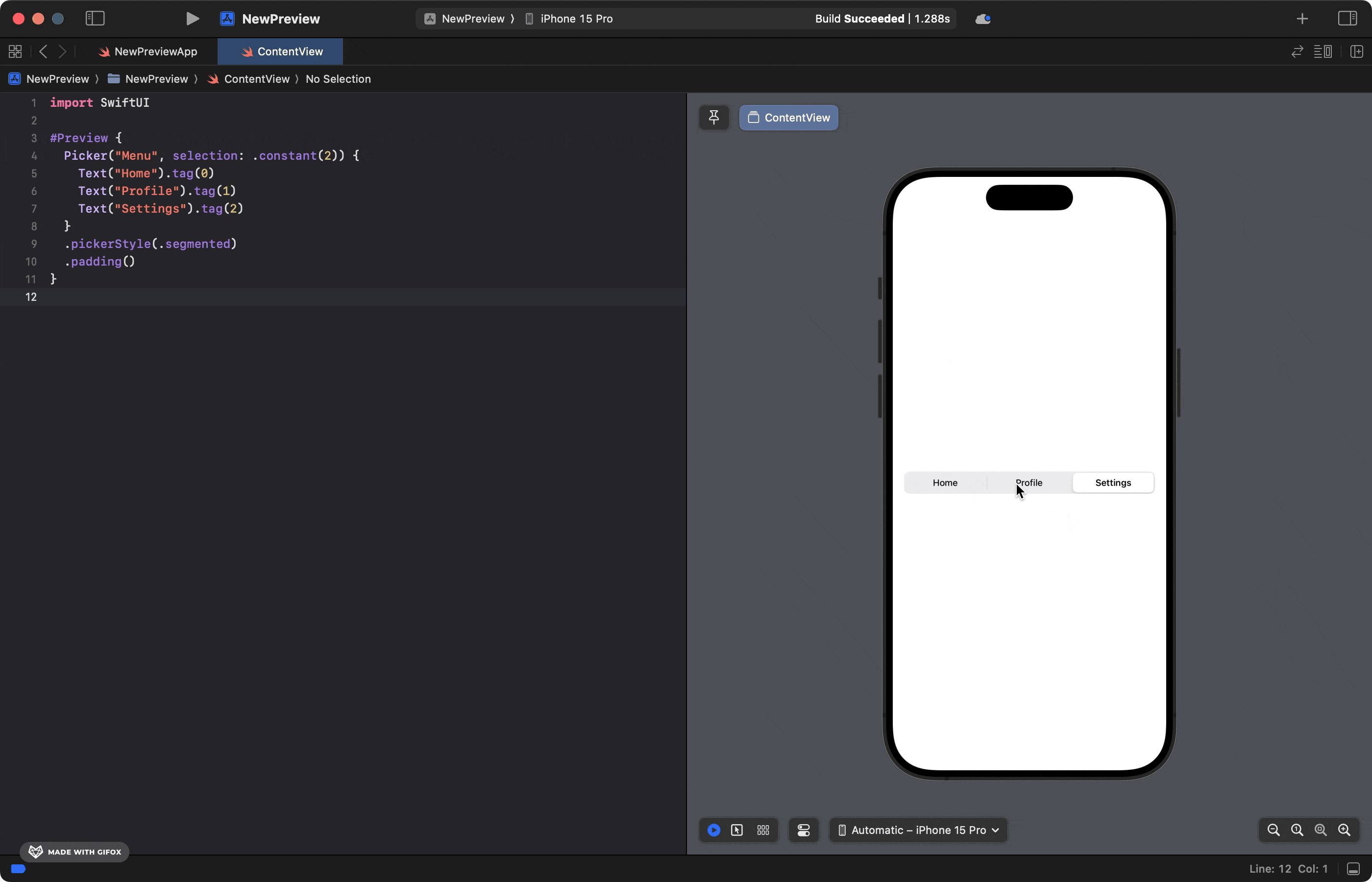
import SwiftUI#Preview {Picker("Menu", selection: .constant(2)) {Text("Home").tag(0)Text("Profile").tag(1)Text("Settings").tag(2)}.pickerStyle(.segmented).padding()}
Esta preview muestra un Picker con tres opciones de Text. Lo interesante es que el Picker utiliza el parámetro selection, que requiere una propiedad Binding para determinar cuál opción está seleccionada actualmente. Antes de la introducción de la macro @Previewable, no era posible usar propiedades dinámicas en la macro #Preview, por lo que la solución era utilizar un valor constante en el parámetro selection, como en el ejemplo anterior, donde la selección actual es el Text con el tag 2.

Como se observa en el gif, la preview funciona correctamente, pero al definir un valor constante en la selección del Picker, no puedes visualizar cómo se verían las otras opciones al seleccionarlas. Esto limita la interactividad de la preview. Para observar la selección de cada Text, tendrías que duplicar la preview y asignar un valor constante diferente al parámetro selection en cada una, lo cual no es práctico, ya que resulta en duplicación de código y varias previews sin interactividad.
Una solución alternativa para hacer la preview interactiva sería:
- Mover el
Pickera una vista de SwiftUI. - Crear una variable de estado
@Statey asignarla al parámetroselectiondelPicker. - Generar una preview de esa vista de SwiftUI.
Esta solución, conocida como "wrapper view", cumple con todos los requisitos y es mejor que la primera opción, pero no es la más eficiente tras la introducción de la macro @Previewable.
Para utilizar la macro @Previewable en el ejemplo, debes crear una variable de estado @State de tipo Int, precedida de @Previewable, lo que permite el uso de propiedades dinámicas dentro de la preview. Ejemplo:
@Previewable @State var selection = 2
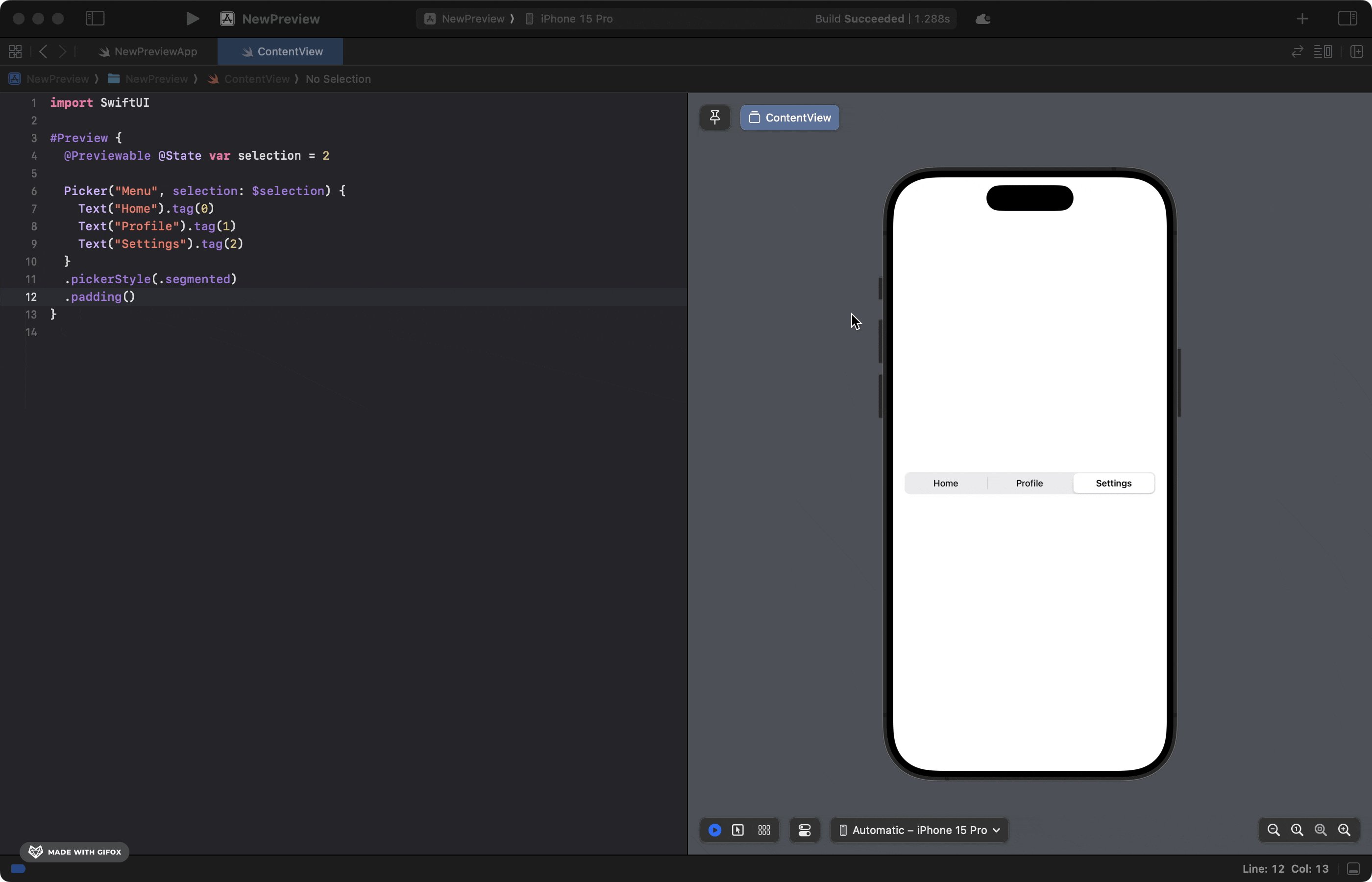
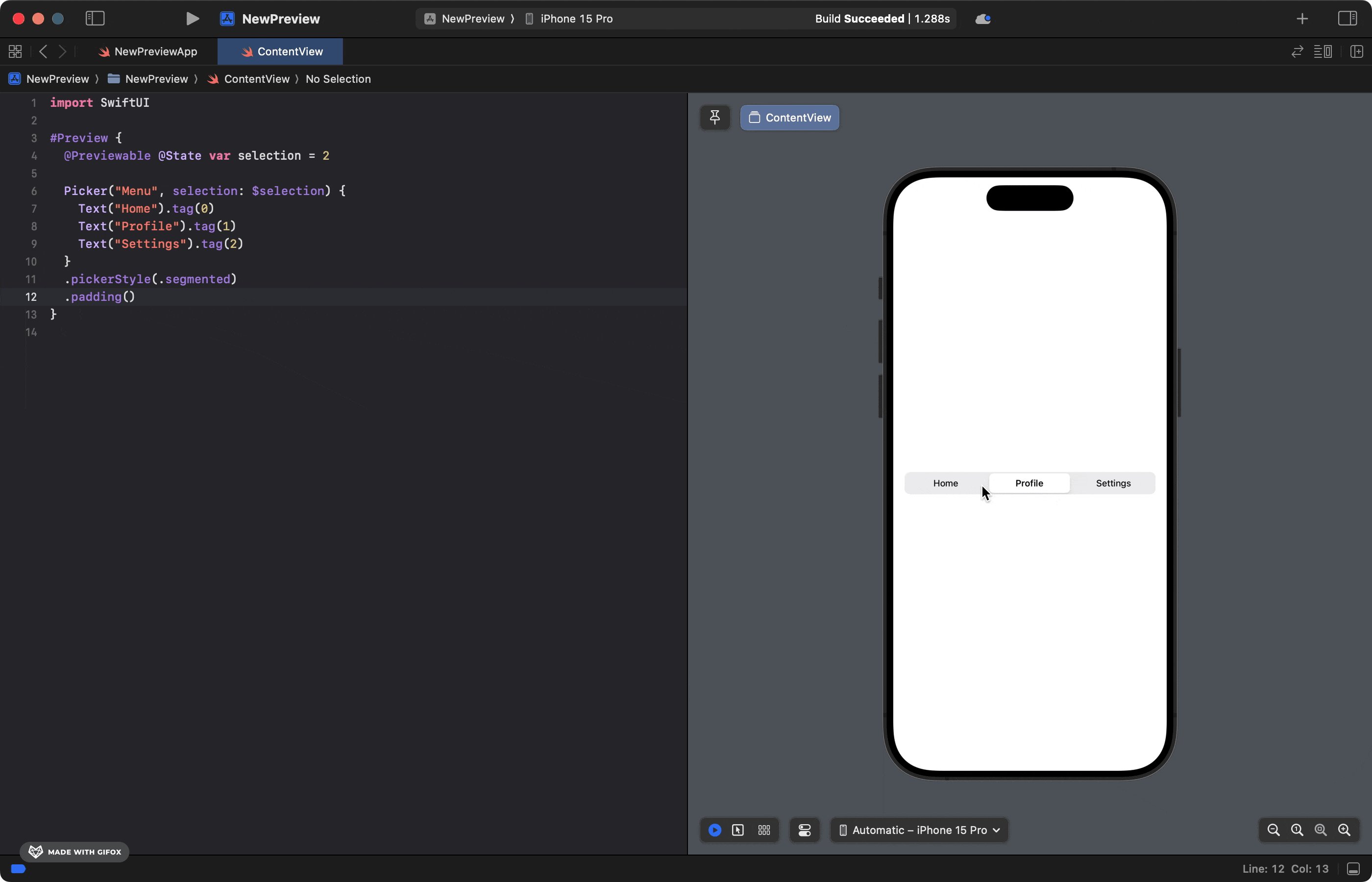
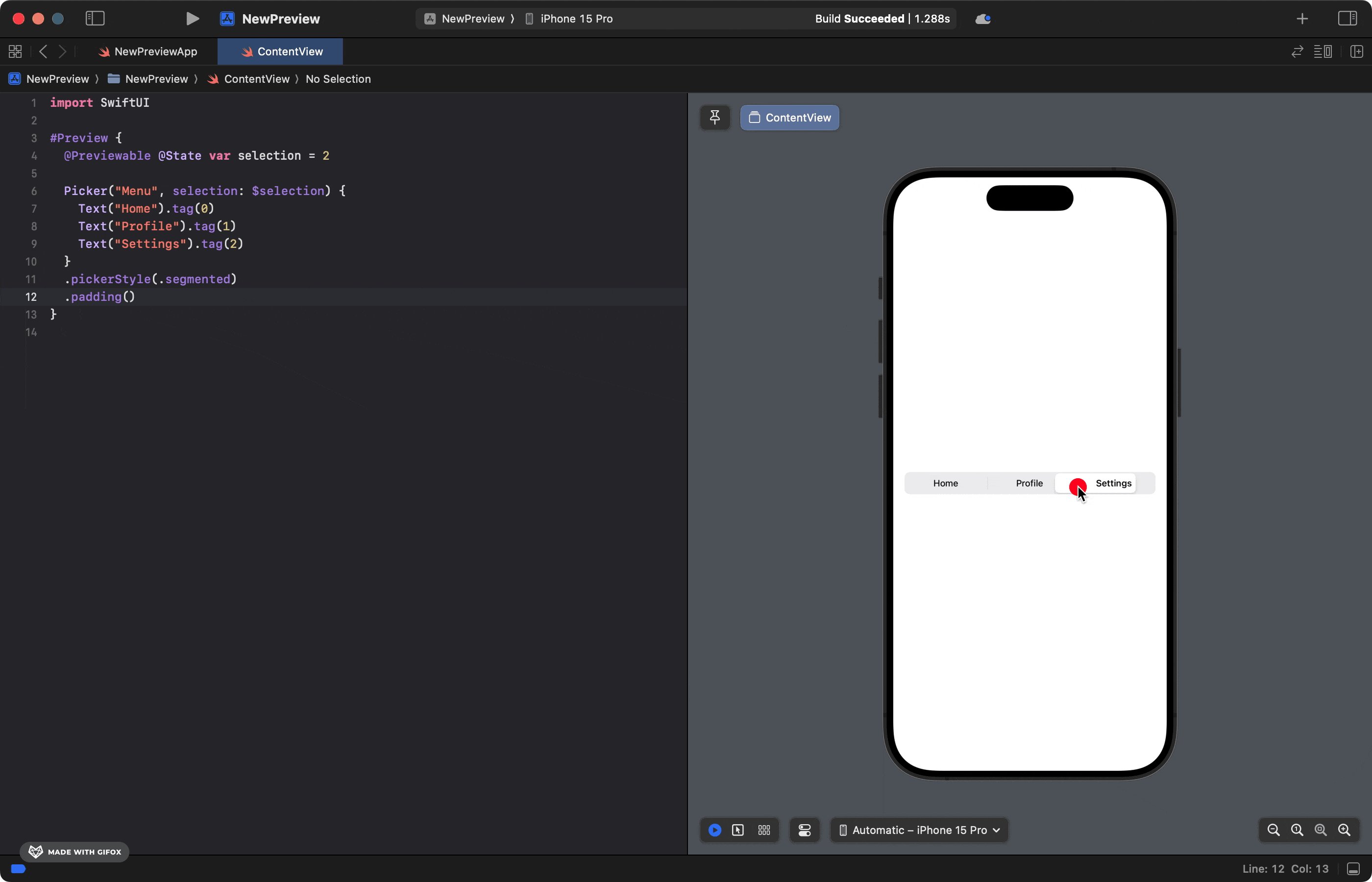
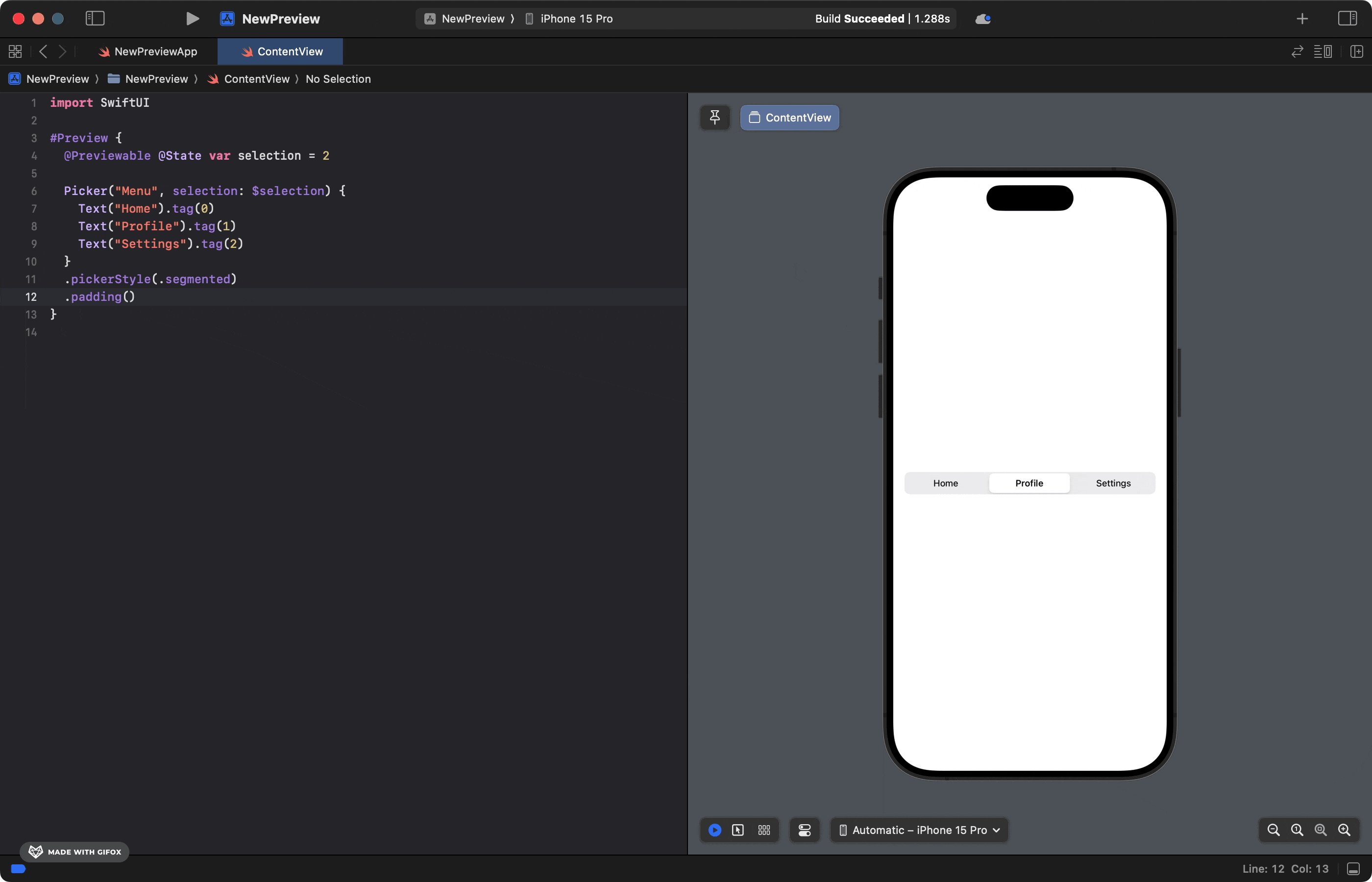
Con esto, puedes sustituir el valor constante del parámetro selection del Picker por $selection y obtener una preview interactiva sin necesidad de duplicar o agregar código innecesario.
Si sigues estas instrucciones, tu código completo debería verse así:
#Preview {@Previewable @State var selection = 2Picker("Menu", selection: $selection) {Text("Home").tag(0)Text("Profile").tag(1)Text("Settings").tag(2)}.pickerStyle(.segmented).padding()}

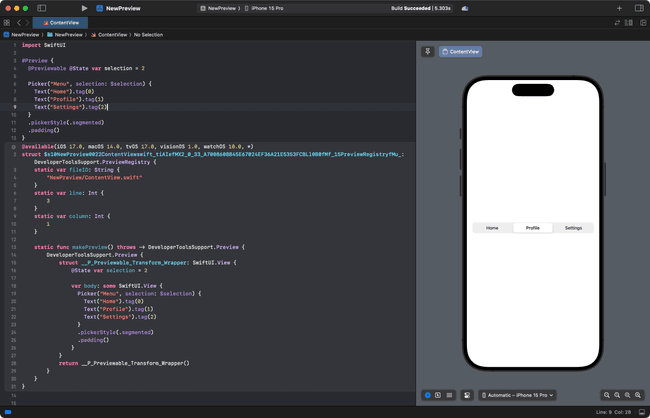
La macro @Previewable crea automáticamente un "wrapper view", evitando que escribas líneas de código adicionales. Puedes verificar esto al expandir la macro #Preview en Xcode:

Recuerda que las macros están diseñadas para facilitar tu desarrollo 😉.
Es importante tener en cuenta que @Previewable solo debe usarse dentro de las previews, de lo contrario, Xcode generará un error de compilación con el siguiente mensaje:
'@Previewable' can only be used in a #Preview body closure.
Además, las variables de estado no funcionarán dentro de una preview si no están marcadas con @Previewable, lo que provocará que Xcode muestre la advertencia:
'@State' used inline will not work unless tagged with '@Previewable'.
Otra macro que puede simplificar tu desarrollo es @Entry, que facilita la creación de EnvironmentValues. Lee nuestro artículo al respecto. Si no estás familiarizado con las macros o quieres aprender a crear una, te recomiendo nuestro artículo sobre cómo crear tu primera macro en Swift.