Bloquear sheet en SwiftUI

Libranner Santos
01 febrero, 20231min de lectura
Para evitar que un usuario pueda cerrar un sheet haciendo swipe o tap fuera del mismo, debes usar el modificador interactiveDismissDisabled(_:).
struct MyView: View {@State private var isPresenting = falsevar body: some View {Button("Presentar Sheet") {isPresenting = true}.sheet(isPresented: $isPresenting) {Text("Este es mi sheet").interactiveDismissDisabled(true)}}}
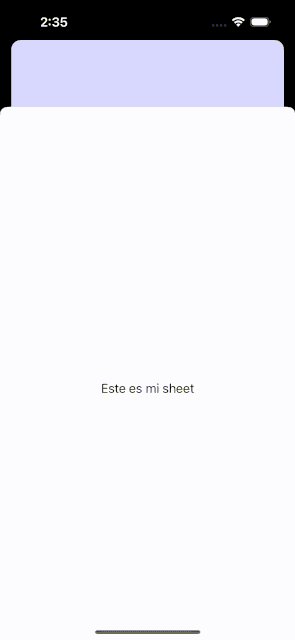
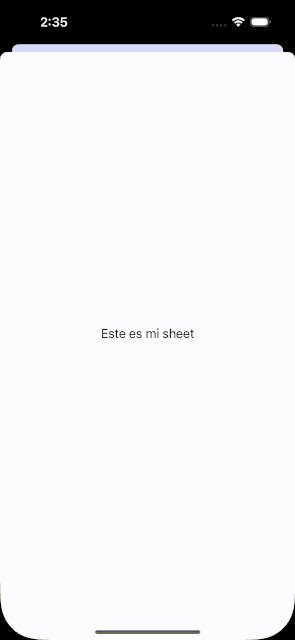
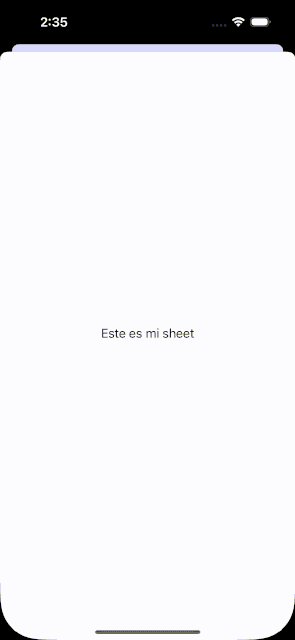
Dentro del sheet le agregamos el modificador interactiveDismissDisabled con el valor true. Solo con esto ya el sheet no podrá ser cerrado. Si intentamos cerrar el sheet haciendo swipe hacia abajo, tendremos este resultado:

Prueba el código eliminando la línea con el modificador interactiveDismissDisabled(_:), el sheet podrá ser cerrado usando swipe.
Otras cosas a tomar en cuenta:
- En caso de tener múltiples vistas dentro del sheet puedes aplicar
interactiveDismissDisabled(_:)a cualquiera de ellas. - Puedes pasar directamente el valor
trueofalseainteractiveDismissDisabled(_:), si quieres que tenga un valor estático. Sin embargo, también podrías usar un binding para cambiar el valor dinámicamente. - El modificador
interactiveDismissDisabled(_:)solo está disponible a partir de iOS 15.