Cómo compartir en historias de Instagram desde tu app

Marcelo Laprea
12 marzo, 20253min de lectura
Si deseas ofrecer la funcionalidad de compartir contenido directamente en las historias de Instagram desde tu aplicación, este artículo es para ti. Aprenderás a utilizar un URLScheme personalizado para enviar contenido desde tu app a las historias de Instagram.
Empecemos:
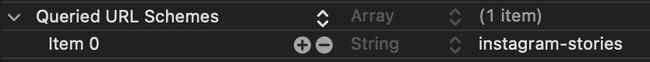
Agregar "instagram-stories" al Info.plist
Para habilitar esta funcionalidad, debes agregar "instagram-stories" a la clave LSApplicationQueriesSchemes dentro del archivo Info.plist de tu aplicación.

Verificar si Instagram está instalado
Antes de intentar compartir contenido, es importante comprobar si Instagram está instalado en el dispositivo.
Primero, creamos la URL que verificaremos:
let url = URL(string: "instagram-stories://share?source_application=appId")
Es fundamental incluir el appId de tu aplicación, ya que Facebook lo requiere para permitir el uso de esta funcionalidad.
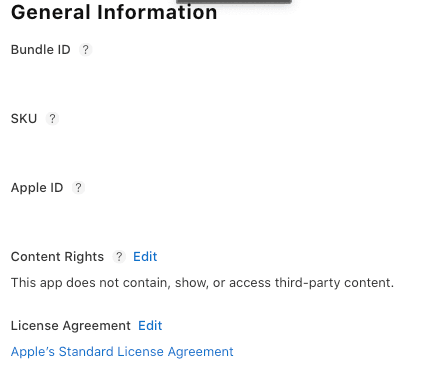
Puedes obtener el appId de tu aplicación directamente en App Store Connect. Para ello, accede a tu app y revisa la URL: https://appstoreconnect.apple.com/apps/APP-ID/distribution/info. También puedes encontrarlo entrando a tu aplicación en App Store Connect, y en la sección App Information, dentro del apartado General Information, verás el Apple ID, que es el identificador que debes utilizar.

Luego, verificamos si la URL puede abrirse:
UIApplication.shared.canOpenURL(url)
Aquí tienes el código completo para crear una propiedad computada que obtenga la URL de Instagram si está disponible:
private var instagramStoriesUrl: URL? {if let url = URL(string: "instagram-stories://share?source_application=appId") {if UIApplication.shared.canOpenURL(url) {return url}}return nil}
Compartir una imagen en historias de Instagram
Para compartir una imagen en las historias de Instagram, crearemos una función llamada shareToInstagramStories.
Veamos el código:
public func shareToInstagramStories(_ image: UIImage) {// 1guard let instagramStoriesUrl else {return}// 2guard let imageData = UIImage.pngData(image) else {return}// 3let pasteboardItem = ["com.instagram.sharedSticker.backgroundImage": imageData] as [String : Any]// 4let pasteboardOptions = [UIPasteboard.OptionsKey.expirationDate: Date().addingTimeInterval(60 * 5)]// 5UIPasteboard.general.setItems([pasteboardItem], options: pasteboardOptions)// 6UIApplication.shared.open(instagramStoriesUrl, options: [:], completionHandler: nil)}
- Verificamos que Instagram está instalado usando nuestra propiedad computada
instagramStoriesUrl. - Convertimos la imagen en datos utilizando
pngData(). - Creamos un diccionario con la clave.
com.instagram.sharedSticker.backgroundImage, necesaria para compartir la imagen.
Si deseas agregar un enlace de descarga o cualquier URL en la historia, puedes incluir las siguientes claves en el diccionario:
"com.instagram.sharedSticker.linkURL": url,
"com.instagram.sharedSticker.linkText": "Download now"
Esto generará un sticker con un enlace y el texto "Download now".
- Definimos opciones del portapapeles, estableciendo un tiempo de expiración de 5 minutos.
5 minutos es la opción que aparece en la documentación de Facebook, puedes probar un tiempo más corto si así lo prefieres.
-
Copiamos los datos al portapapeles del sistema.
-
Abrimos Instagram, que detectará la imagen copiada y la usará para crear la historia
Implementar la interfaz de usuario
Para permitir a los usuarios compartir la imagen en Instagram desde la app, agregamos un botón que llame a shareToInstagramStories. En nuestro caso estamos usando una imagen llamada "background".
Button("Send to IG Story") {shareToInstagramStories(UIImage(named: "background")!)}

Conclusión
Integrar esta funcionalidad en tu aplicación puede mejorar la experiencia del usuario y aumentar la visibilidad de tu app en redes sociales. Siguiendo estos pasos, puedes implementar fácilmente la opción de compartir imágenes en las historias de Instagram dentro de tu aplicación.