Mejorar la accesibilidad en SwiftUI con accessibilityRepresentation

Marcelo Laprea
29 abril, 20233min de lectura
Con el modifier accessibilityRepresentation(representation:) de SwiftUI, podemos reemplazar uno o mas elementos de accesibilidad por otros nuevos, es decir, podemos definir la accesibilidad de una vista por otra. Veamos un ejemplo para entenderlo mejor:
Creando un ButtonStyle
Vamos a crear un ButtonStyle que reciba el nombre de una imagen y la coloque dentro de un círculo:
import SwiftUIstruct CircleButtonStyle: ButtonStyle {let systemName: Stringfunc makeBody(configuration: Configuration) -> some View {ZStack {Circle().foregroundColor(.black)Image(systemName: systemName).foregroundColor(.white)}.frame(width: 50, height: 50)}}
Usando el ButtonStyle creado
Para usarlo, creamos un Button y aplicamos nuestro estilo a través del modifier .buttonStyle():
import SwiftUIstruct ContentView: View {var body: some View {VStack {Button("Mis favoritos") {print("Abrir mis favoritos")}.buttonStyle(CircleButtonStyle(systemName: "bookmark.fill"))}}}
Una vez hecho esto nuestra vista debería verse así:

Analizando la accesibilidad del botón
- Vamos al panel de accesibilidad en Xcode que se encuentra arriba a la derecha:

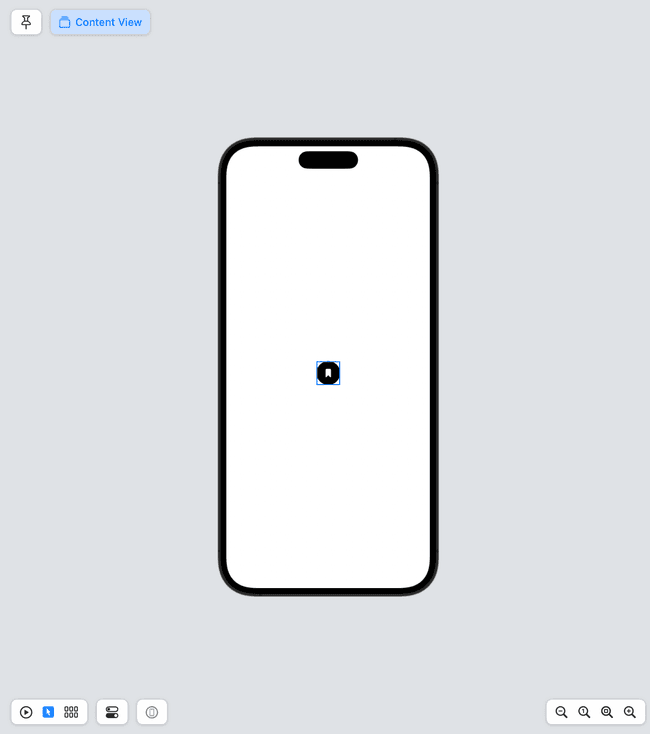
- En el panel preview de nuestra vista en Xcode, seleccionamos la opción Selectable que está abajo la izquierda, la segunda opción:

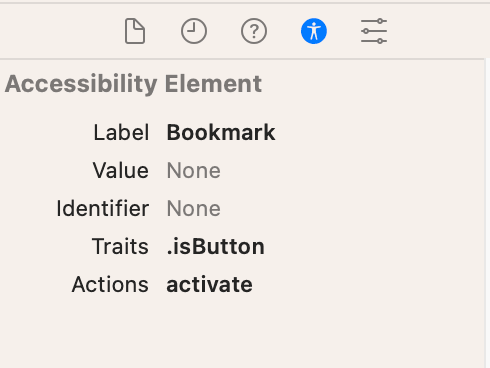
- Seleccionamos el código del botón y observamos el panel de accesibilidad:

Podemos ver que el elemento label que describe el componente es Bookmark. ¿La razón? Se está obteniendo del nombre de la imagen que definimos aquí systemName: "bookmark.fill". Éste label no describe nuestro botón, y para solucionarlo usaremos accessibilityRepresentation(representation:).
¿Cómo usar el modifier accessibilityRepresentation?
El modifier tiene ésta forma:
public func accessibilityRepresentation<V>(@ViewBuilder representation: () -> V) -> some View where V : View
En donde representation es una vista oculta que el sistema de accesibilidad usa para generar elementos de accesibilidad.
Vamos a añadir el modifier en nuestro CircleButtonStyle, para que use los elementos de accesibilidad de un Label:
import SwiftUIstruct CircleButtonStyle: ButtonStyle {let systemName: Stringfunc makeBody(configuration: Configuration) -> some View {ZStack {Circle().foregroundColor(.black)Image(systemName: systemName).foregroundColor(.white)}// Añadimos el modifier.accessibilityRepresentation(representation: {configuration.label}).frame(width: 50, height: 50)}}
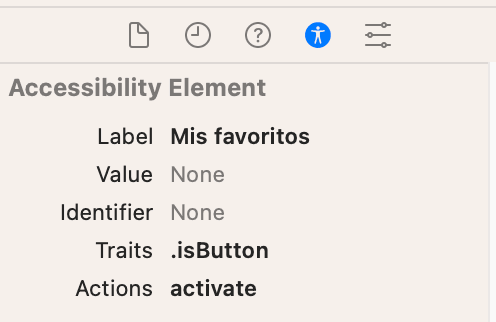
Si ahora observamos nuevamente el panel de accesibilidad a la derecha, podemos ver como el elemento label ahora dice "Mis favoritos".

Entendamos que está pasando. En el siguiente código lo que estamos haciendo es decirle a nuestra vista que use los elementos de accesibilidad de un label al hacer configuration.label.
.accessibilityRepresentation(representation: {configuration.label})
configuration.label es básicamente el Label del botón que se pasa al crear el ButtonStyle. Entonces cuando previamente creamos el botón usando nuestro .buttonStyle, nuestro botón tendrá los elementos de accesibilidad de un Label donde su descripción será el String que le pusimos al botón, en éste caso, "Mis favoritos". De esta forma el botón tendrá una mejor descripción para saber realmente que hace dicho botón.
Button("Mis favoritos") {print("Abrir mis favoritos")}.buttonStyle(CircleButtonStyle(systemName: "bookmark.fill"))
Notas
- En el
representationpuedes pasar cualquier vista, en el ejemplo que vimos en lugar de usarconfiguration.labelpuedes usar fácilmenteLabel("Nombre del Label", image: systemName), donde systemName es la constante que creamos en nuestroCircleButtonStyle. - Podemos usar el modifier
accessibilityRepresentation(representation:)con cualquier componente, simplemente pasando laViewde la que queramos usar sus elementos de accesibilidad.