Cómo personalizar los tips de TipKit

Misael Cuevas
28 agosto, 20245min de lectura
TipKit es un framework muy flexible para personalizar tips y ofrece varias formas para lograrlo. Estas son:
- Aplicando modificadores a las propiedades del protocolo
Tip. - Utilizando los modificadores en las vistas
TipViewypopoverTip.
Este artículo asume que tienes conocimientos básicos de TipKit. Si no es así, te recomiendo leer el artículo sobre cómo usar TipKit. Se usará el siguiente tip de ejemplo:
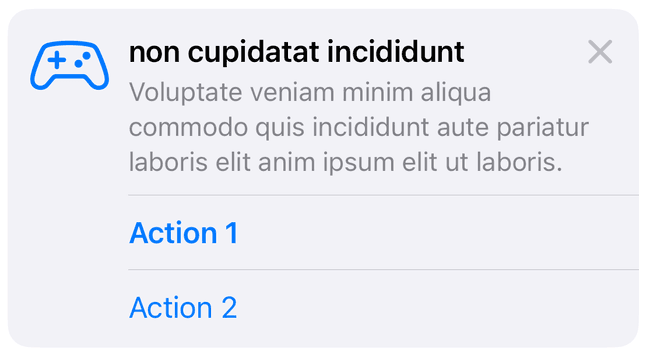
import SwiftUIimport TipKitstruct MyTip: Tip {var title: Text {Text("non cupidatat incididunt")}var message: Text? {Text("Voluptate veniam minim aliqua commodo quis incididunt aute pariatur laboris elit anim ipsum elit ut laboris.")}var image: Image? {Image(systemName: "gamecontroller")}var actions: [Action] {[Action(title: "Action 1") {invalidate(reason: .actionPerformed)},Action(perform: {invalidate(reason: .actionPerformed)}, {Text("Action 2")})]}}
Además de la vista de SwiftUI que utiliza el Tip MyTip:
import SwiftUIimport TipKitstruct ContentView: View {var tip = MyTip()var body: some View {TipView(tip).padding()}}
Recuerda configurar TipKit usando
try? Tips.configure()en la estructura que conforma el protocoloAppo en la preview de tu vista. Además, utilizatry? Tips.resetDatastore()antes de configurar TipKit para reiniciar todos los tips a su estado inicial y permitir mostrar los tips cada vez que ejecutes la app en el simulador o dispositivo.

Propiedades del protocolo Tip
La primera personalización se puede aplicar dentro de cada propiedad del Tip, en este caso MyTip. Puedes observar que las propiedades title, image, message y ciertos Action requieren retornar una vista de SwiftUI, lo que permite aplicar modificadores a cada uno de ellos según convenga. Ejemplo, reemplaza el código anterior dentro de MyTip con:
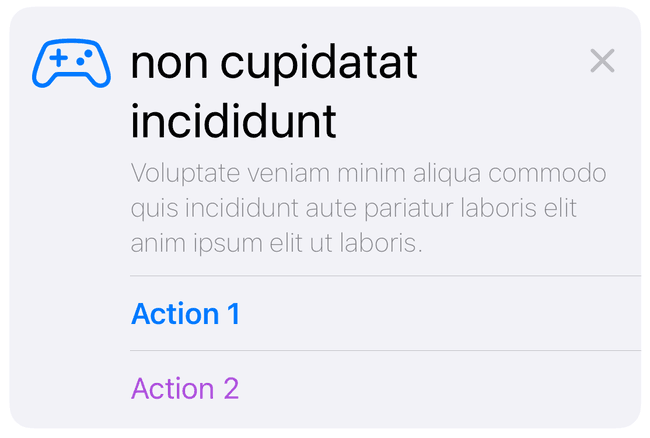
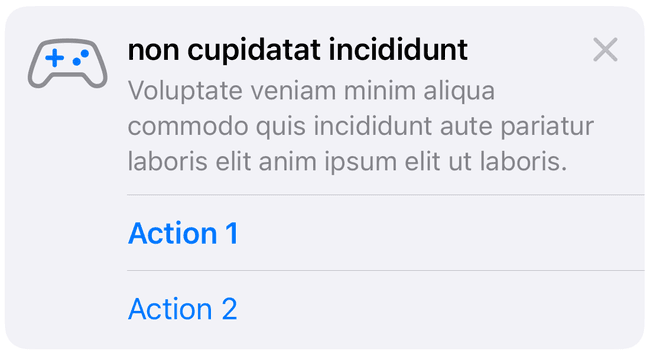
var title: Text {Text("non cupidatat incididunt")// 1.font(.title)}var message: Text? {Text("Voluptate veniam minim aliqua commodo quis incididunt aute pariatur laboris elit anim ipsum elit ut laboris.")// 2.fontWeight(.thin)}var image: Image? {Image(systemName: "gamecontroller")// 3.allowedDynamicRange(.high)}var actions: [Action] {[Action(title: "Action 1") {invalidate(reason: .actionPerformed)},Action(perform: {invalidate(reason: .actionPerformed)}, {Text("Action 2")// 4.foregroundStyle(.purple)})]}
- Se aplica la fuente
titlea la propiedadtitle. - Se aplica el peso de la fuente
thina la propiedadmessage. - Se permite que el rango dinámico sea
highpara la propiedadimage. - Se utiliza el color
purplepara la segunda acción de la propiedadactions.

Modificadores de TipView y popoverTip
Las vistas TipView y popoverTip cuentan con varios modificadores que puedes usar:
tipImageSize
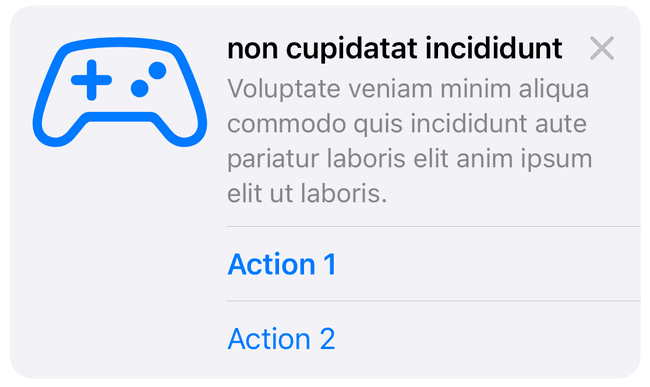
Establece el tamaño de la imagen del tip:
TipView(tip).tipImageSize(.init(width: 100, height: 100))

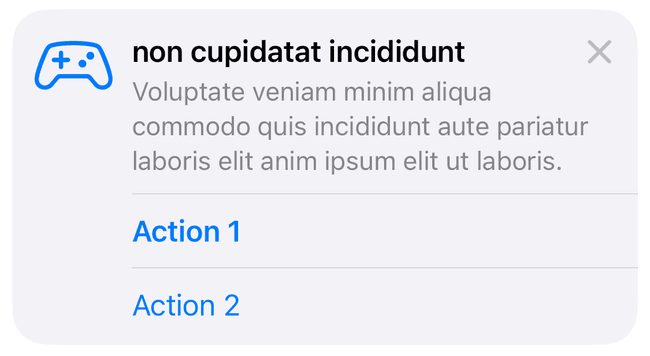
tipImageStyle
Establece el estilo de la imagen. Requiere Xcode 16 y iOS 18+.
TipView(tip).tipImageStyle(.blue, .gray)

tipCornerRadius
Define el radio de las esquinas del tip.
TipView(tip).tipCornerRadius(20)

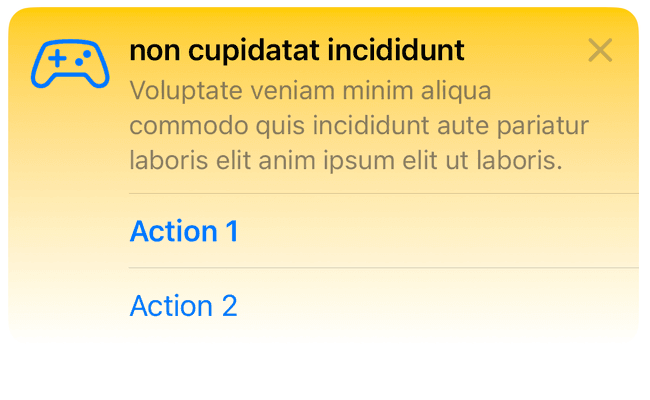
tipBackground
Establece el fondo de un tip. Este modificador no aplica para los popoverTip.
TipView(tip).tipBackground(LinearGradient(colors: [.yellow, .white],startPoint: .top,endPoint: .bottom))

tipViewStyle
Aplica un estilo personalizado a todo el tip, incluyendo cada una de sus partes. Este modificador es muy útil cuando se requiere un diseño completamente diferente al que provee TipKit por defecto.
Para utilizar este modificador, primero debes crear una estructura que conforme el protocolo TipViewStyle. Ejemplo:
struct MyTipViewStyle: TipViewStyle {func makeBody(configuration: Configuration) -> some View {}}
Dentro de la función makeBody se especifica la nueva vista que va a adoptar el tip. También, dentro de dicha función, cuentas con el parámetro configuration que contiene toda la información del tip a la cual se le aplica el estilo, como: title, image, message, actions, rules, entre otros.
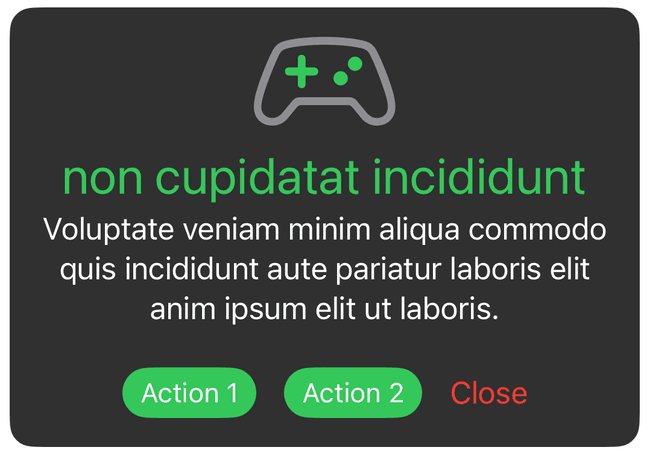
Agrega el siguiente código dentro de la función makeBody:
// 1VStack {// 2configuration.image?.resizable().aspectRatio(contentMode: .fit).symbolRenderingMode(.palette).foregroundStyle(.green, .gray).frame(maxHeight: 50)// 3configuration.title?.font(.title).foregroundStyle(.green)// 4configuration.message?.foregroundStyle(.white).multilineTextAlignment(.center).padding(.bottom)// 5HStack(spacing: 15) {// 6ForEach(configuration.actions) { action inButton(action: action.handler) {action.label()}}.buttonStyle(.borderedProminent).tint(.green).foregroundStyle(.white).controlSize(.mini)// 7Button("Close", role: .destructive) {configuration.tip.invalidate(reason: .tipClosed)}}}.padding().background(Color.black.opacity(0.8))
- Un
VStackcomo vista contenedora conpaddingy de fondo un color negro con opacidad de 0.8. - La imagen definida en el tip con una altura máxima de 50 y un estilo con los colores verde y gris.
- El título definido en el tip con la fuente
titley de color verde. - El mensaje definido en el tip centrado, en color blanco y con
paddingabajo. - Un
HStackcon espaciado de 15. - Se muestra un botón por cada
actiondefinida en el tip. A través deaction.handlerse obtiene la acción definida en el tip yaction.label()del mismo. - Un
Buttonpara invalidar el tip cuando se presiona.
Para hacer uso del estilo, utiliza el modificador tipViewStyle en un TipView o popoverTip. Ejemplo:
TipView(tip).tipViewStyle(MyTipViewStyle())

Conclusión
Personalizar los tips en TipKit te permite ofrecer una experiencia de usuario más rica y adaptada a las necesidades específicas de tu aplicación. A través de los modificadores de propiedades del protocolo Tip y los modificadores de vista de TipView y popoverTip, puedes ajustar cada aspecto de tus tips, desde el tamaño y estilo de las imágenes hasta el fondo y las acciones disponibles.
Al aplicar estos modificadores, puedes asegurarte de que tus tips no solo sean informativos, sino también estéticamente agradables y coherentes con el diseño general de tu aplicación. Aprovecha las capacidades de TipKit para crear interfaces más intuitivas y atractivas para tus usuarios.