Programa notificaciones locales usando Swift

Marcelo Laprea
10 abril, 20244min de lectura
Podemos programar notificaciones de manera local, sin necesidad de configurar un servidor utilizando UNUserNotificationCenter. Veamos los pasos que hay que seguir para programar notificaciones.
Solicitar permisos al usuario para mostrar notificaciones
El primer paso es solicitar permisos al usuario para mostrarle notificaciones. Lo haremos en el evento onAppear, aunque pueden elegir el lugar que mejor les convenga.
Para solicitar permisos, usaremos la función requestAuthorization(options: UNAuthorizationOptions = []) async throws -> Bool de la siguiente manera:
import SwiftUI// 1import UserNotificationsstruct ContentView: View {var body: some View {Button("Schedule local notification") {print("Schedule notification")}.onAppear {// 2UNUserNotificationCenter.current().requestAuthorization(options: [.alert, .sound]) { granted, error in// Manejo de errores}}}}
- Importamos
UserNotifications. - Solicitamos permisos usando
UNUserNotificationCenter. En nuestro caso, vamos a solicitar permisos para mostrar alertas (.alert) y enviar sonidos al recibir la notificación (.sound).

Programar la notificación
Ahora crearemos nuestra función para programar localmente una notificación.
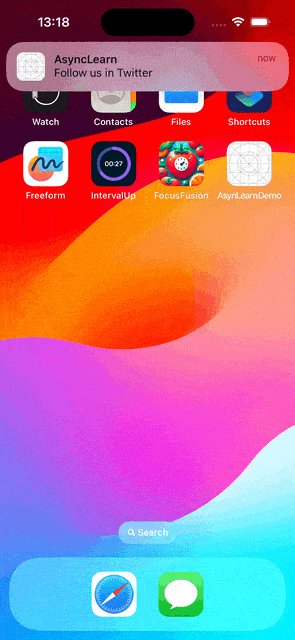
func scheduleLocalNotification() {//1let content = UNMutableNotificationContent()content.title = "AsyncLearn"content.body = "Follow us in Twitter"content.sound = UNNotificationSound.default//2let trigger = UNTimeIntervalNotificationTrigger(timeInterval: 3, repeats: false)//3let request = UNNotificationRequest(identifier: UUID().uuidString, content: content, trigger: trigger)//4UNUserNotificationCenter.current().add(request)}
-
Creamos el contenido de nuestra notificación utilizando
UNMutableNotificationContent. Podemos definir un título, un cuerpo y un sonido. Para el sonido, utilizamosUNNotificationSound.default, pero existen diferentes tipos de sonidos que podemos utilizar, lo cual veremos en otro artículo. -
Creamos un trigger utilizando
UNTimeIntervalNotificationTrigger. Este trigger indica cuándo se mostrará la notificación. Hay tres tipos de triggers:
-
UNTimeIntervalNotificationTrigger: Se utiliza para indicar que la notificación se muestra en un intervalo de tiempo y si se debe repetir. En nuestro ejemplo, estamos usando este trigger para especificar que la notificación se muestre a los 3 segundos. -
UNCalendarNotificationTrigger: Se utiliza para indicar que la notificación se muestre en una fecha y hora en específico y si se debe repetir. -
UNLocationNotificationTrigger: se utiliza para programar una notificación cuando el usuario entre o salga de una región geográfica. En otro artículo crearemos una notificación usando este tipo de trigger.
-
Ahora creamos la solicitud para presentar la notificación utilizando
UNNotificationRequest. Especificamos un identificador único, el contenido y el disparador que creamos anteriormente. -
Por último, añadimos la solicitud al
UNUserNotificationCenter.
Ahora solo nos queda llamar a la función para programar la notificación al presionar el botón, ¡y listo! Ya hemos creado nuestra notificación.
Button("Schedule local notification") {scheduleLocalNotification()}

Presentar notificaciones en primer plano
Como habrás notado, estas notificaciones solo se muestran cuando la aplicación está en segundo plano. Si queremos mostrarlas en primer plano, debemos conformar al delegado UNUserNotificationCenterDelegate. Lo haremos en el AppDelegate de la siguiente manera:
En SwiftUI hay diferentes formas de implementar el
AppDelegate, puedes aprender más al respecto en este artículo.
Conformaremos al delegado UNUserNotificationCenterDelegate en el AppDelegate:
import UserNotificationsclass AppDelegate: NSObject, UIApplicationDelegate {func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]? = nil) -> Bool {UNUserNotificationCenter.current().delegate = selfreturn true}}extension AppDelegate: UNUserNotificationCenterDelegate {func userNotificationCenter(_ center: UNUserNotificationCenter, willPresent notification: UNNotification) async -> UNNotificationPresentationOptions {[.sound, .banner]}}
De esta manera, le indicamos al sistema cómo mostrar la notificación ([.sound, .banner]).
Finalmente, en nuestra aplicación @main, utilizamos el property wrapper UIApplicationDelegateAdaptor:
@mainstruct AsynLearn_DemoApp: App {@UIApplicationDelegateAdaptor private var appDelegate: AppDelegatevar body: some Scene {WindowGroup {ContentView()}}}
Ahora podremos mostrar nuestras notificaciones tanto en primer plano como en segundo plano.
En este ejemplo usamos el
AppDelegatepara conformar al delegadoUNUserNotificationCenterDelegate. Sin embargo, alUNUserNotificationCenter.current()ser un singleton, podemos usar cualquier clase para conformarlo.