Implementar Quick Actions en iOS

Marcelo Laprea
02 abril, 20254min de lectura
Las Quick Actions (o Acciones Rápidas) en iOS son una característica que permite a los usuarios acceder a funcionalidades específicas de una aplicación directamente desde su icono en la pantalla de inicio, sin necesidad de abrir completamente la app. Esto se logra mediante un toque háptico (Haptic Touch) sobre el icono de la aplicación.
Tipos de Quick Actions
Existen dos tipos principales de Quick Actions:
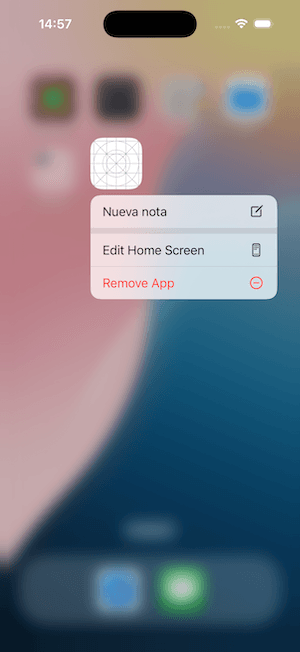
- Quick Actions Estáticas: Se definen en el archivo Info.plist y están disponibles desde la primera instalación de la app.
- Quick Actions Dinámicas: Se crean programáticamente durante la ejecución de la app y pueden cambiar según el estado o el contexto de la aplicación.
Implementando Quick Actions Estáticas
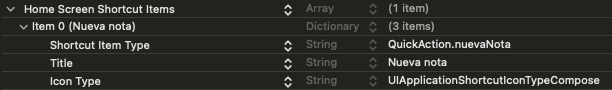
Para implementar Quick Actions estáticas, necesitas configurar el archivo Info.plist de tu proyecto:
<key>UIApplicationShortcutItems</key><array><dict><key>UIApplicationShortcutItemType</key><string>QuickAction.nuevaNota</string><key>UIApplicationShortcutItemTitle</key><string>Nueva Nota</string><key>UIApplicationShortcutItemSubtitle</key><string>Crear una nueva nota</string><key>UIApplicationShortcutItemIconType</key><string>UIApplicationShortcutIconTypeCompose</string></dict></array>

Cada Quick Action estática requiere:
- Un tipo único (
UIApplicationShortcutItemType) - Un título (
UIApplicationShortcutItemTitle) - Opcionalmente, un subtítulo y un icono

Tipos de Iconos Predefinidos
UIKit proporciona varios tipos de iconos predefinidos a través del enumerado UIApplicationShortcutIcon.IconType. Estos iconos se adaptan automáticamente al modo claro/oscuro del sistema. Algunos de los tipos más comunes son:
compose: Para acciones de creación o composiciónplay: Para iniciar reproducción de contenidopause: Para pausar contenido en reproducciónadd: Para agregar nuevo contenidolocation: Para acciones relacionadas con ubicaciónsearch: Para búsqueda rápidashare: Para compartir contenido
Puedes usar estos iconos predefinidos estableciendo el valor de UIApplicationShortcutItemIconType en tu Info.plist.
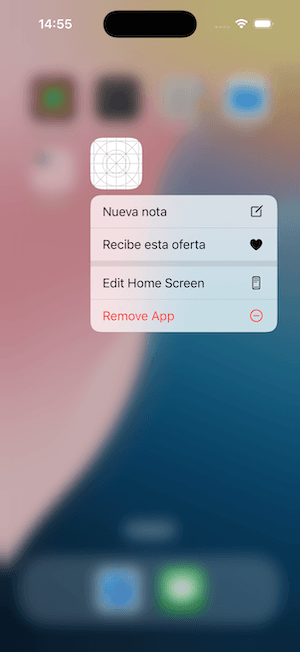
Implementando Quick Actions Dinámicas
Las Quick Actions dinámicas se pueden crear y actualizar durante la ejecución de la app:
let shortcutItem = UIApplicationShortcutItem(type: "QuickAction.oferta",localizedTitle: "Recibe esta oferta",localizedSubtitle: nil,icon: UIApplicationShortcutIcon(type: .love),userInfo: nil)UIApplication.shared.shortcutItems = [shortcutItem]
Para el icon tambien podemos usar init(systemImageName: String) que usa una imagen del SFSymbols o init(templateImageName: String) que usaría alguna imagen que tengamos en el Bundle.
Por ejemplo, el código anterior podemos agregarlo al iniciar nuestra app y comprobar que nuetro usuario no está suscrito, de esta forma puede recibir una oferta especial en lugar de eliminar la app.
Es importante saber que debes eliminar los quick actions que agregaste previamente de manera dinámica. En nuestro ejemplo, si el usuario ya está suscrito, podemos eliminar el tipo añadido en nuestro array de
UIApplication.shared.shortcutItems.

Manejando las Quick Actions
Para responder cuando el usuario selecciona una Quick Action, implementa el siguiente método en tuSceneDelegate:
func windowScene(_ windowScene: UIWindowScene, performActionFor shortcutItem: UIApplicationShortcutItem, completionHandler: @escaping (Bool) -> Void) {// Handle shortcut item// shortcutItem.type}
En esta función podremos obtener el type del shortcut que definimos previamente, por ejemplo QuickAction.oferta y realizar la acción que queramos.
Para añadir el SceneDelegate a nuestra app, tenemos que usar el AppDelegate, que si no sabes como configurarlo usando SwiftUI puedes encontrarlo en éste artículo.
func application(_ application: UIApplication, configurationForConnecting connectingSceneSession: UISceneSession, options: UIScene.ConnectionOptions) -> UISceneConfiguration {let sceneConfiguration = UISceneConfiguration(name: nil, sessionRole: connectingSceneSession.role)sceneConfiguration.delegateClass = SceneDelegate.selfreturn sceneConfiguration}
Veamos el código completo:
import SwiftUI@mainstruct AsynLearn_App: App {@UIApplicationDelegateAdaptor private var delegate: AppDelegatevar body: some Scene {WindowGroup {ContentView()}}}class AppDelegate: NSObject, UIApplicationDelegate {func application(_ application: UIApplication, configurationForConnecting connectingSceneSession: UISceneSession, options: UIScene.ConnectionOptions) -> UISceneConfiguration {let sceneConfiguration = UISceneConfiguration(name: nil, sessionRole: connectingSceneSession.role)sceneConfiguration.delegateClass = SceneDelegate.selfreturn sceneConfiguration}}class SceneDelegate: UIResponder, UIWindowSceneDelegate {func windowScene(_ windowScene: UIWindowScene, performActionFor shortcutItem: UIApplicationShortcutItem, completionHandler: @escaping (Bool) -> Void) {// Handle shortcut itemif shortcutITem.type == "xxxxx" {print("Action selected: \(shortcutITem.type)")}}}
Conclusión
Las Quick Actions son una excelente manera de mejorar la experiencia de usuario en tu aplicación iOS, proporcionando acceso rápido a las funcionalidades más utilizadas. Al implementar tanto acciones estáticas como dinámicas, puedes crear una experiencia más fluida y eficiente para tus usuarios.