Explorando Translation API para traducción de contenidos (Parte 1 de 6)
1Cómo usar translationPresentation de Translation API para traducir texto fácilmente
2Translation API: Integrar traducciones en tu UI con TranslationSession
3Translation API: Cómo realizar traducciones bajo demanda
4Translation API: Cómo realizar múltiples traducciones
5Translation API: Cómo verificar idiomas soportados
6Cómo preparar tu app para traducciones sin conexión
Cómo usar translationPresentation de Translation API para traducir texto fácilmente

Misael Cuevas
11 diciembre, 20245min de lectura
Translation API es un framework diseñado para traducir contenido de un idioma a otro, utilizando los mismos modelos de Machine Learning que Apple emplea en su app Translate y en sus sistemas operativos. Estos modelos son compartidos entre todas las apps que utilizan el framework, lo que representa una gran ventaja: si una app necesita descargar un idioma para el framework, no será necesario volver a descargar el mismo idioma cuando otra app lo requiera.
Otra de las ventajas destacadas de Translation API es su capacidad para gestionar automáticamente las tareas de traducción, como guiar al usuario sobre el progreso de la descarga de un idioma, realizar la descarga en segundo plano si el usuario deja de usar la app, entre otras funcionalidades.
Este framework ofrece dos modificadores de vista (View Modifiers) para mostrar textos traducidos: translationPresentation y translationTask. El modificador translationPresentation permite integrar Translation API de manera rápida y sencilla, ya que muestra el contenido traducido en un sheet. Por otro lado, translationTask devuelve el texto traducido a través de la clase TranslationSession, lo que permite integrarlo directamente en la interfaz personalizada de tu app.
En este artículo, aprenderás a utilizar el modificador translationPresentation. En el artículo Cómo usar TranslationSession para integrar traducciones en tu UI, puedes aprender en detalle el uso de translationTask y TranslationSession.
Código de ejemplo
Para implementar Translation API, comienza con el siguiente código:
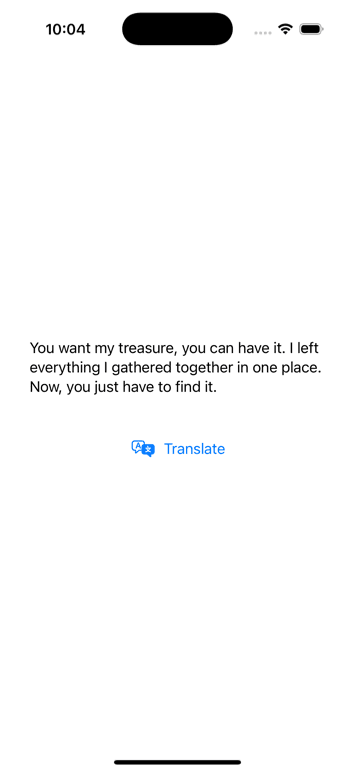
import SwiftUIstruct ContentView: View {@State var text = "You want my treasure, you can have it. I left everything I gathered together in one place. Now, you just have to find it."var body: some View {VStack(spacing: 50) {Text(text)Button("Translate", systemImage: "translate") {// Acción para traducir}}.padding()}}
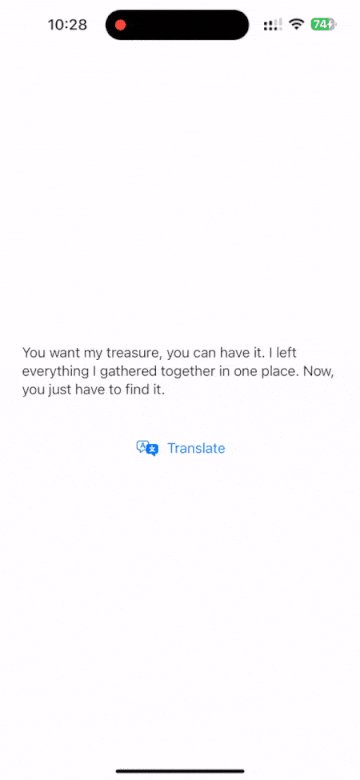
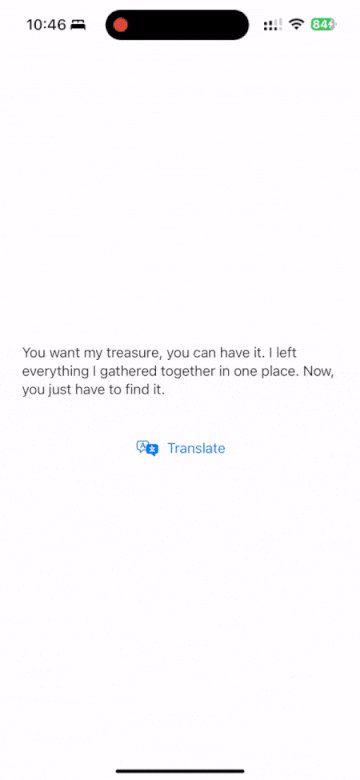
Este código muestra una vista en SwiftUI con el texto que se desea traducir y un botón para realizar la traducción.

Cómo usar translationPresentation
El modificador translationPresentation es muy sencillo de implementar, ya que requiere solo dos parámetros:
isPresented: UnBinding<Bool>para determinar cuándo mostrar el sheet.text: UnStringque representa el texto a traducir.
Pasos para implementar el modificador
- Importa el framework después de
import SwiftUI.
import Translation
- Crea una variable de estado para controlar el sheet debajo de la declaración variable
text:
@State var translate: Bool = false
- Actualiza la acción del botón para alternar el estado del sheet:
translate.toggle()
- Añade el modificador
translationPresentationdespués del modificador.padding():
.translationPresentation(isPresented: $translate, text: text)
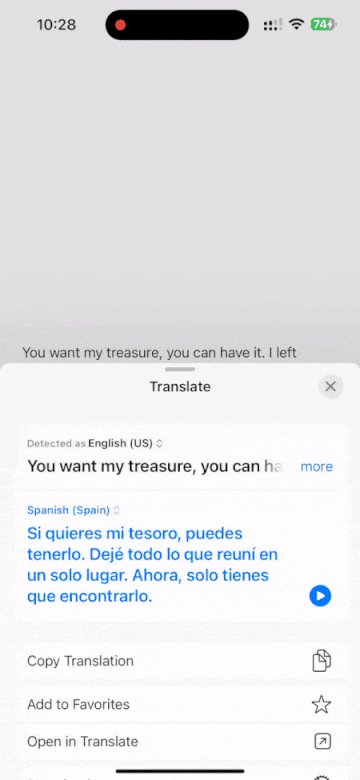
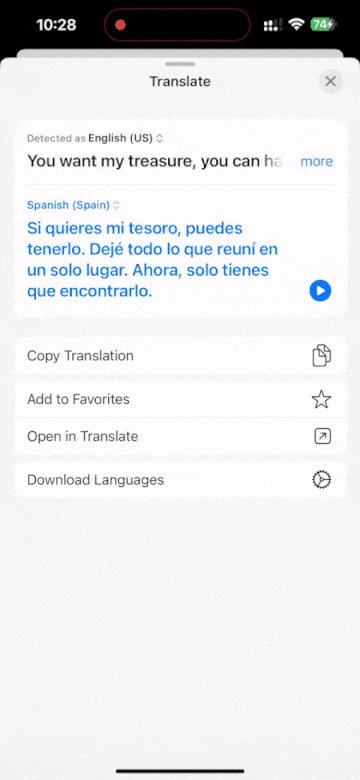
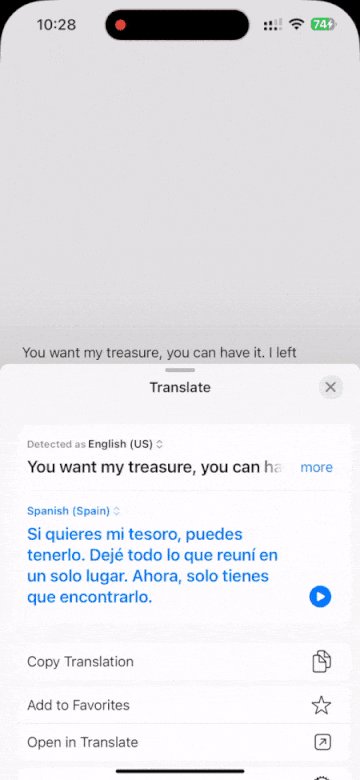
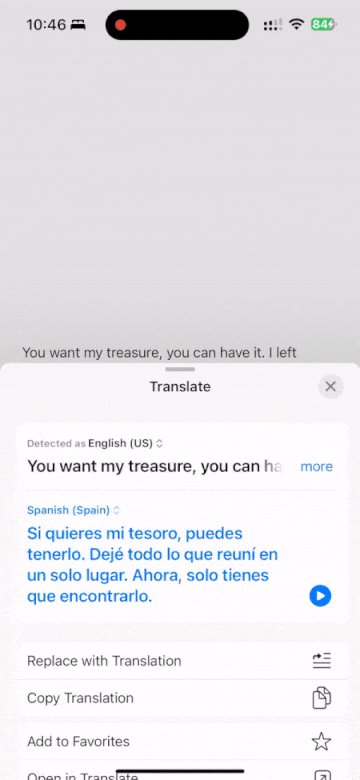
Ahora, el sheet de traducción se mostrará automáticamente cuando translate sea true.

Translation API detecta automáticamente el idioma del texto proporcionado y selecciona un idioma de destino basado en la configuración definida por el usuario en el sistema operativo. Además, incluye opciones como modificar el idioma en ambos sentidos, reproducir o copiar la traducción, entre otros.
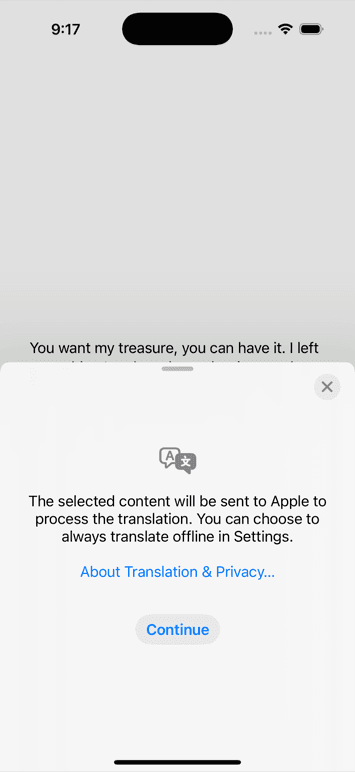
Si es la primera vez que usas las traducciones en el dispositivo, aparecerá un aviso de Apple indicando que procesará la información:

En iPadOS y MacOS, el framework mostrará la traducción en un popover en vez de un sheet.
Utilizar el contenido traducido
Para obtener el texto traducido y actualizar la interfaz, utiliza el parámetro replacementAction, que devuelve el texto traducido. Actualiza el modificador así:
.translationPresentation(isPresented: $translate, text: text) { translatedText intext = translatedText}

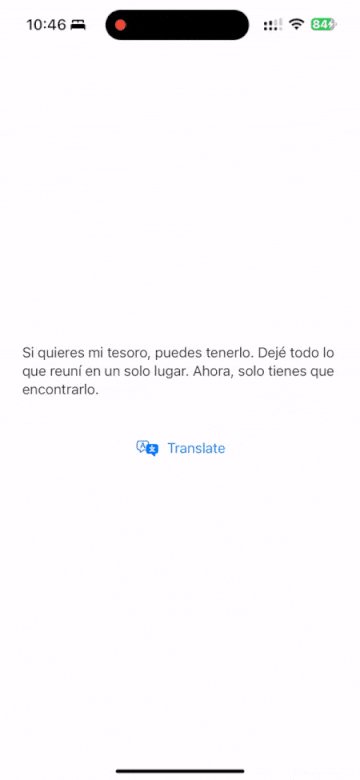
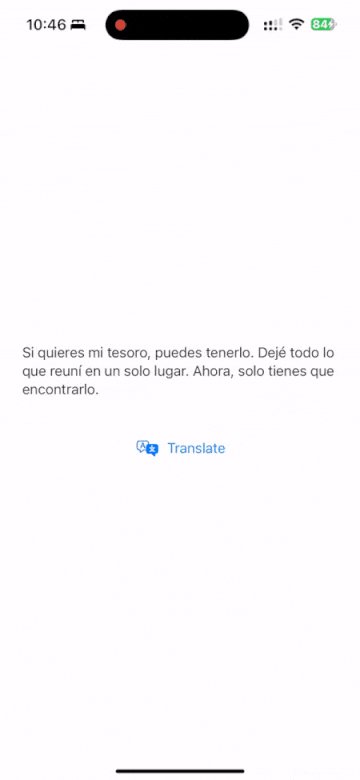
Con este ajuste, el texto original se reemplazará automáticamente con la traducción seleccionada.
Código completo
import SwiftUIimport Translationstruct ContentView: View {@State var translate: Bool = false@State var text = "You want my treasure, you can have it. I left everything I gathered together in one place. Now, you just have to find it."var body: some View {VStack(spacing: 50) {Text(text)Button("Translate", systemImage: "translate") {translate.toggle()}}.padding().translationPresentation(isPresented: $translate, text: text) { translatedText intext = translatedText}}}
Idiomas soportados
Los idiomas soportados por Translation API son:
- Árabe
- Chino (Simplificado y Tradicional)
- Neerlandés
- Inglés (Reino Unido)
- Inglés (Estados Unidos)
- Francés
- Alemán
- Hindi
- Indonesio
- Italiano
- Japonés
- Coreano
- Polaco
- Portugués (Brasil)
- Ruso
- Español (España)
- Tailandés
- Turco
- Ucraniano
- Vietnamita
Compatibilidad
- iOS 17.4+
- iPadOS 17.4+
- macOS 14.4+
Conclusión
Translation API es una solución práctica y eficiente para integrar traducciones en tus apps SwiftUI. Su fácil implementación y compatibilidad con múltiples idiomas la hacen ideal para apps con contenido dinámico generado por los usuarios.
Para traducción de contenidos estáticos te recomiendo el artículo sobre cómo traducir String Catalogs con IA de manera fácil.
Explorando Translation API para traducción de contenidos (Parte 1 de 6)
1Cómo usar translationPresentation de Translation API para traducir texto fácilmente
2Translation API: Integrar traducciones en tu UI con TranslationSession
3Translation API: Cómo realizar traducciones bajo demanda
4Translation API: Cómo realizar múltiples traducciones
5Translation API: Cómo verificar idiomas soportados
6Cómo preparar tu app para traducciones sin conexión