In-App Purchase con RevenueCat en Swift - Nuevo Paywall en SwiftUI

Marcelo Laprea
01 noviembre, 20234min de lectura
A partir de la versión 4.26.0 de RevenueCat, ahora puedes crear Paywalls configurables directamente desde el panel de control de RevenueCat. A continuación, te mostramos cómo hacerlo paso a paso:
Esta nueva funcionalidad de RevenueCat solo está disponible a partir de iOS 15.
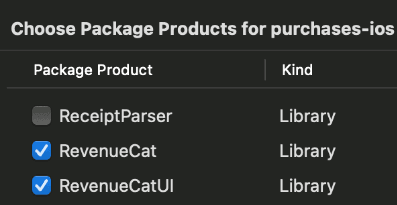
- Instalación de RevenueCat: Puedes consultar este artículo para obtener instrucciones detalladas sobre cómo instalar RevenueCat en tu proyecto. Asegúrate de agregar RevenueCatUI a tu objetivo (target).

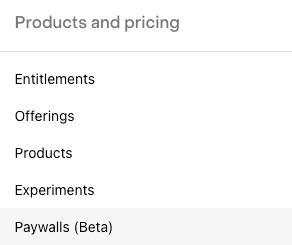
- Configuración del Paywall directamente en el panel de control de RevenueCat.

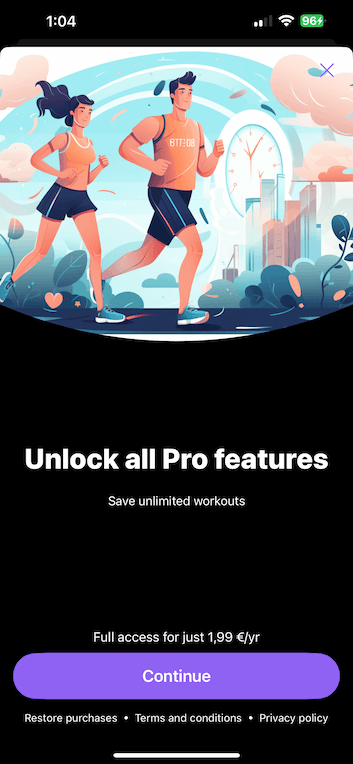
Actualmente, tienes tres plantillas (templates) para elegir y personalizar tu Paywall. Selecciona la que mejor se adapte a tus necesidades y procede a la configuración. Ten en cuenta que debes tener productos ya configurados para crear un Paywall. Puedes consultar cómo hacerlo en este artículo.
- Presentación del Paywall en tu vista. Tienes tres opciones disponibles:
- Presentación del Paywall a través del Entitlement
- Presentación del Paywall mediante lógica personalizada
- Presentación manual del Paywall
Es esencial importar tanto RevenueCat como RevenueCatUI para presentar el Paywall en cualquiera de las tres opciones.
Presentación del Paywall a través del Entitlement
Presenta el Paywall utilizando el modificador presentPaywallIfNeeded y pasa el parámetro requiredEntitlementIdentifier: "entitlement-identifier". Si el usuario no tiene este entitlement activo, se mostrará el Paywall. Además, puedes utilizar los completion handlers purchaseCompleted y restoreCompleted para gestionar la compra y la restauración, respectivamente. En ambos casos, recibirás la información del cliente (customerInfo) para validar su suscripción.
Aquí tienes un ejemplo:
import SwiftUIimport RevenueCatimport RevenueCatUIstruct ContentView: View {var body: some View {Text("AsyncLearn Paywall").presentPaywallIfNeeded(requiredEntitlementIdentifier: "entitlement-identifier",purchaseCompleted: { customerInfo in// Gestiona la compra},restoreCompleted: { customerInfo in// Gestiona la restauración})}}
Presentación del Paywall mediante lógica personalizada
Al igual que en el caso anterior, puedes mostrar el Paywall utilizando el modificador presentPaywallIfNeeded, pero esta vez no necesitas pasar requiredEntitlementIdentifier como parámetro. En su lugar, utiliza un completion handler donde, basándote en la información del cliente (customerInfo), decides si mostrar o no el Paywall. Para mostrarlo, devuelve true; de lo contrario, devuelve false. También puedes utilizar los completion handlers purchaseCompleted y restoreCompleted, que mencionamos anteriormente.
import SwiftUIimport RevenueCatimport RevenueCatUIstruct ContentView: View {var body: some View {Text("AsyncLearn Paywall").presentPaywallIfNeeded { customerInfo in// Devuelve `true` para mostrar el Paywall// Puedes implementar tu lógica personalizada aquíreturn customerInfo.entitlements.active.keys.contains("entitlement-identifier")} purchaseCompleted: { customerInfo in// Gestiona la compra} restoreCompleted: {// Gestiona la restauración}}}
Presentación manual del Paywall
La última opción es abrir manualmente el Paywall utilizando la vista PaywallView() dentro de un sheet. Puedes utilizar .onPurchaseCompleted { customerInfo in } y .onRestoreCompleted { customerInfo in } para saber cuándo se ha completado una compra o una restauración. Ten en cuenta que al presentar PaywallView(), no contiene un botón de cierre, pero al estar dentro de un sheet, puedes utilizar la función de cierre o agregar un botón de cierre manualmente.
import SwiftUIimport RevenueCatimport RevenueCatUIstruct ContentView: View {@State var showPaywall = falsevar body: some View {Text("AsyncLearn Paywall").sheet(isPresented: $showPaywall) {PaywallView().onPurchaseCompleted { customerInfo in// Gestiona la compra}.onRestoreCompleted { customerInfo in// Gestiona la restauración}}}}

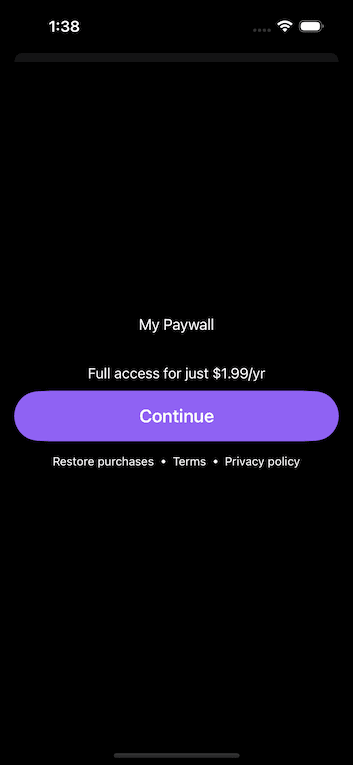
Footer del Paywall: ¿Qué es y cómo utilizarlo?
Si ya has desarrollado tu propio Paywall y simplemente deseas que RevenueCat se encargue de la lógica de compra y restauración, además de permitirte configurar ciertos elementos de manera remota, puedes utilizar el modificador .paywallFooter(condensed:fonts:purchaseCompleted:restoreCompleted:). Este footer incluye los siguientes elementos:
- Botón de compra.
- Detalles del paquete.
- Selección del paquete (en caso de haber más de uno configurado).
Veamos un ejemplo:
import SwiftUIimport RevenueCatimport RevenueCatUIstruct MyPaywall: View {var body: some View {Text("My Paywall").paywallFooter { customerInfo in// Gestiona la compra} restoreCompleted: { customerInfo in// Gestiona la restauración}}}
Básicamente, estamos incorporando el footer en tu Paywall personalizado. Puedes gestionar compras y restauraciones a través de los completion handlers de paywallFooter, tal como se muestra en el ejemplo.

Con esta nueva vista, RevenueCat simplifica la creación de Paywalls en tu aplicación, permitiéndote configurarlos de forma remota. ¡Aprovecha esta funcionalidad para mejorar la experiencia de tus usuarios y monetizar tu aplicación de una manera rápida!