In-App Purchase con RevenueCat + Swift (Parte 3 de 6)
1In-App Purchase con RevenueCat en Swift - ¿Cómo instalarlo?
2In-App Purchase con RevenueCat en Swift - ¿Cómo configurar los productos?
3In-App Purchase con RevenueCat en Swift - ¿Cómo mostrar los productos?
4In-App Purchase con RevenueCat en Swift - ¿Cómo comprar productos?
5In-App Purchase con RevenueCat en Swift - ¿Cómo comprobar el estado de una suscripción?
6In-App Purchase con RevenueCat en Swift - ¿Cómo restaurar compras?
In-App Purchase con RevenueCat en Swift - ¿Cómo mostrar los productos?

Marcelo Laprea
12 junio, 20235min de lectura
Una vez hayamos terminado de instalar RevenueCat y configurar los productos, es hora de mostrar los productos en nuestra app.
Inicializar RevenueCat en iOS
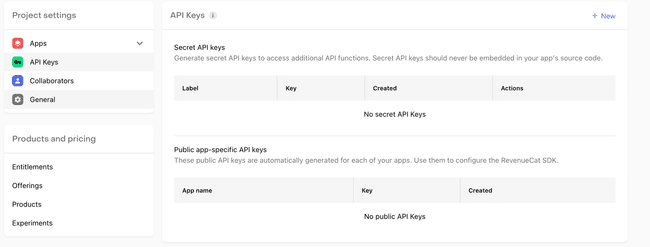
Primero tenemos que conseguir el ApiKey de RevenueCat. Para ello nos vamos al dashboard, y en el menú de la izquierda seleccionamos API Keys, hacemos click en new y generamos un nuevo Public app-specific API keys.

Dependiendo de tu aplicación se puede inicializar usando uno de los siguientes métodos:
Purchases.logLevel = .debugPurchases.configure(withAPIKey: <revenuecat_api_key>)
-
Purchases.logLevel: habilitamos los logs en debug para poder obtener información detallada sobre lo que está pasando con el SDK de RevenueCat, ayudándonos a solventar posibles errores.
-
Purchases.configure: agregamos nuestra APIKey para poder inicializar el SDK.
Si nuestra app tiene AppDelegate
Ahora inicializamos RevenueCat en el AppDelegate:
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {Purchases.logLevel = .debugPurchases.configure(withAPIKey: <revenuecat_api_key>)return true}
Además debes agregar la siguiente línea al principio del archivo, para importar la librería: import RevenueCat.
Si nuestra app no tiene AppDelegate
Tenemos dos opciones:
- Desde el
@mainapp creando un constructor para inicializar RevenueCat
import SwiftUIimport RevenueCat@mainstruct MainApp: App {init() {Purchases.logLevel = .debugPurchases.configure(withAPIKey: <revenuecat_api_key>)}var body: some Scene {WindowGroup {ContainerView()}}}
- Creando un AppDelegate
Si estamos usando SwiftUI, podemos crear un AppDelegate usando el property wrapper UIApplicationDelegateAdaptor
import SwiftUIimport RevenueCatfinal class AppDelegate: NSObject, UIApplicationDelegate {func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {Purchases.logLevel = .debugPurchases.configure(withAPIKey: <revenuecat_api_key>)return true}}@mainstruct MainApp: App {@UIApplicationDelegateAdaptor private var delegate: AppDelegatevar body: some Scene {WindowGroup {ContainerView()}}}
Mostrar productos de RevenueCat
Para mostrar los productos, lo primero que hay que hacer es obtenerlos. Hay varias formas:
- Obteniendo los Current Offerings:
Las ofertas se obtienen a través del SDK en función de su configuración en el Dashboard de RevenueCat. Gracias al método getOfferings, obtenemos las ofertas, las cuales en la mayoría de los casos son cargadas previamente al iniciar la aplicación, por lo que al llamar a getOfferings no se necesitará realizar una llamada al servidor.
Purchases.shared.getOfferings { (offerings, error) inif let packages = offerings?.current?.availablePackages {// Mostrar productos}}
- Obteniendo los Offerings con un identificador en específico:
Purchases.shared.getOfferings { (offerings, error) inif let packages = offerings?.offering(identifier: "identificador").availablePackages {// Mostrar productos}}
- Indicando la duración del paquete:
Purchases.shared.getOfferings { (offerings, error) inif let package = offerings?.offering(identifier: "identificador").monthly {// Mostrar productos}}
- Indicando el identificador del offering y el del paquete:
Purchases.shared.getOfferings { (offerings, error) inif let package = offerings?.offering(identifier: "identificador").package(identifier: "<identificador>") {// Mostrar productos}}
Si tienes algún problema con los productos, puedes visitar esta sección.
Ya podemos acceder a los paquetes, los cuales tienen tres propiedades:
- Identifier: Identificador del producto.
- Type: El tipo de paquete, que puede ser:
- UNKNOWN
- CUSTOM
- LIFETIME
- ANNUAL
- SIX_MONTH
- THREE_MONTH
- TWO_MONTH
- MONTHLY
- WEEKLY
- Product: Objeto que tendrá la información del producto como el precio y la duración.
Accediendo a un producto
Purchases.shared.getOfferings { (offerings, error) in// Obtenemos el primer paquete disponibleif let package = offerings?.current?.availablePackages.first {// El precio del producto localizado (si estás en la tienda española imprimirá el precio en €, si estás en USA, imprimirá $).print(package.localizedPriceString)// Precio del producto localizado.print(package.storeProduct.localizedPriceString)// Título del producto localizado.print(package.storeProduct.localizedTitle)// Período de suscripción (diario, semanal, mensual, anual).print(package.storeProduct.subscriptionPeriod)}}
Con la información del producto ya podemos crear nuestra pasarela y mostrarlos.
Posibles causas de que no estemos viendo nuestros productos
- En caso de que packages esté vacío, la razón más común es que se deba a un problema de configuración en el App Store Connect.
- Cerciórate que Paid Applications Agreement esté al día o que los productos configurados estén en el estado de Ready To Submit.
- Puedes revisar nuevamente como configurar los productos.
- Verifica que en el Dashboard de RevenueCat tienes seleccionada una oferta como current.
Importante tener en cuenta
- Intenta hacer pasarelas de manera dinámica, tomando en cuenta de que podemos cambiar los productos y ofertas desde el dashboard de RevenueCat.
- No uses ID de productos estáticos, usa los que vengan de RevenueCat de manera dinámica, así puedes cambiar precios, títulos, cantidad de productos etc. desde el dashboard sin necesidad de subir una nueva aplicación a la tienda.
- Colocar un link a los términos y condiciones y políticas de privacidad, ya que Apple lo revisará.
- En caso de que sea una suscripción, colocar un mensaje explicando que ésta se renovará automáticamente, que puede ser cancelada en la configuración de la cuenta y será cargada a su tarjeta de crédito. Sin este mensaje, es muy probable que Apple rechace la app. Este es un ejemplo que he puesto en una de mis apps:
Las suscripciones se cargarán a su tarjeta de crédito a través de la tienda. Su suscripción se renovará automáticamente a menos que se cancele 24 horas antes del final del período actual. Administre sus suscripciones en configuración de la cuenta después de la compra.
In-App Purchase con RevenueCat + Swift (Parte 3 de 6)
1In-App Purchase con RevenueCat en Swift - ¿Cómo instalarlo?
2In-App Purchase con RevenueCat en Swift - ¿Cómo configurar los productos?
3In-App Purchase con RevenueCat en Swift - ¿Cómo mostrar los productos?
4In-App Purchase con RevenueCat en Swift - ¿Cómo comprar productos?
5In-App Purchase con RevenueCat en Swift - ¿Cómo comprobar el estado de una suscripción?
6In-App Purchase con RevenueCat en Swift - ¿Cómo restaurar compras?