Cómo interactuar con MapFeature en SwiftUI

Misael Cuevas
21 febrero, 20243min de lectura
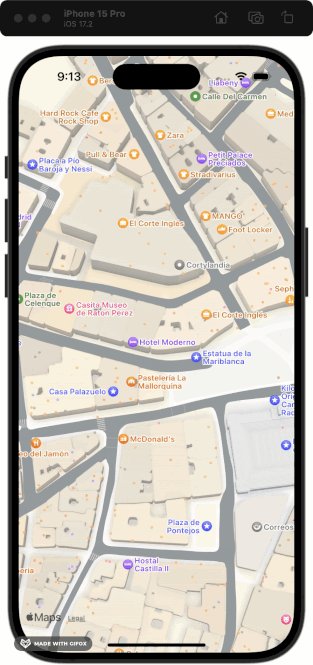
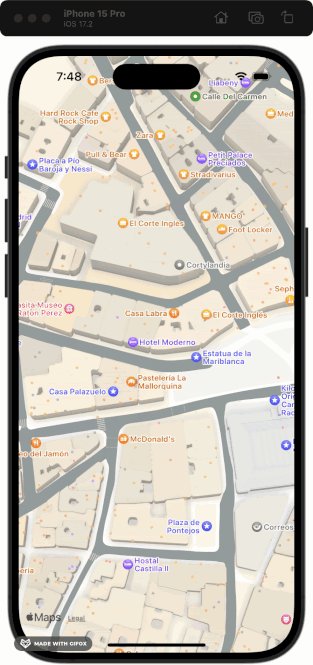
MapFeature es una struct que representa puntos conocidos en un mapa, como hoteles, restaurantes, parques, playas, montañas, entre otros. Si agregas la vista Map y navegas hacia algún lugar, como por ejemplo una ciudad, podrás observar cómo se muestran puntos conocidos (MapFeature):

Por defecto, se muestran en el mapa, pero si seleccionas alguno, no sucede nada. En este artículo aprenderás cómo interactuar con ellos.
Seleccionar un MapFeature
Para empezar a interactuar con un MapFeature, debes habilitar la selección de este mediante el parámetro selection de la vista Map. Ejemplo:
import SwiftUIimport MapKitstruct ContentView: View {// 1@State private var selectedFeature : MapFeature?var body: some View {// 2Map(selection: $selectedFeature)}}
- Se define la variable de estado
selectedFeaturepara conocer elMapFeatureseleccionado en el mapa. - Se agrega la vista
Mapque utiliza la variableselectedFeature.

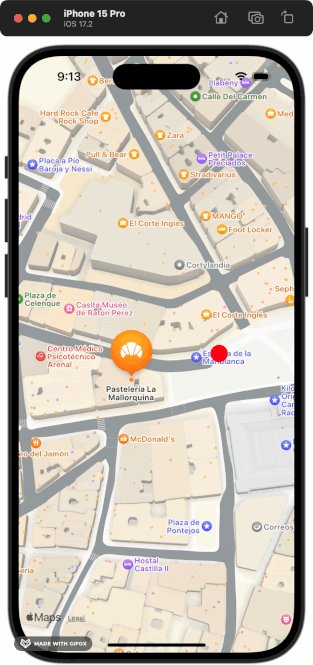
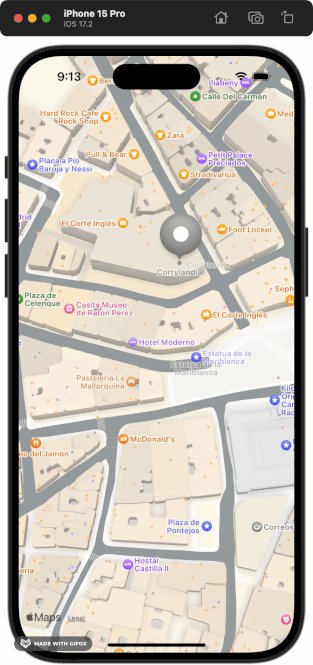
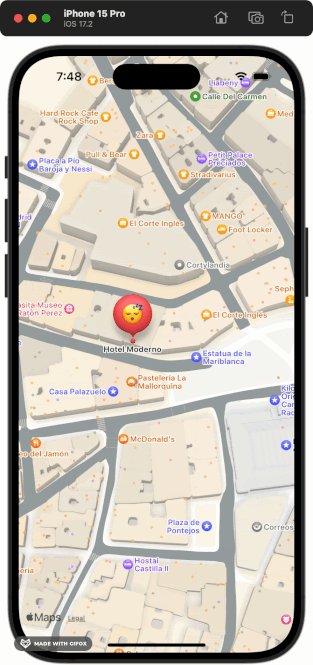
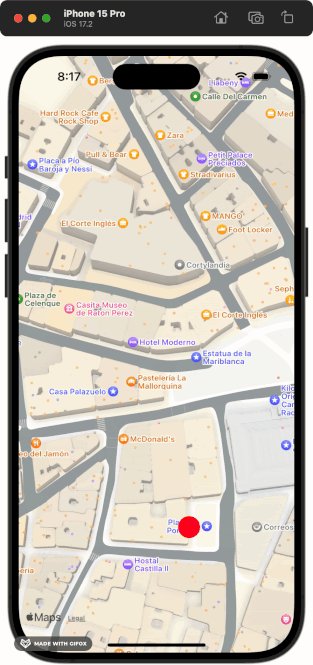
Gracias a estas pocas líneas de código, MapKit nos presenta un Marker animado al seleccionar un MapFeature.
Personalizar presentación
Es posible modificar el Marker por defecto que nos brinda MapKit por otro Marker o Annotation personalizado al gusto gracias al modificador mapFeatureSelectionContent de la vista Map:
func mapFeatureSelectionContent(@MapContentBuilder content: @escaping (MapFeature) -> some MapContent) -> some View
Este modificador cuenta con el parámetro content, que es un closure donde provee información del MapFeature seleccionado y requiere que se retorne un Marker o Annotation. Por ejemplo:
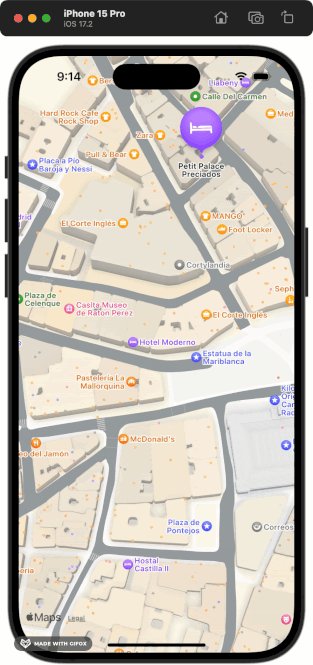
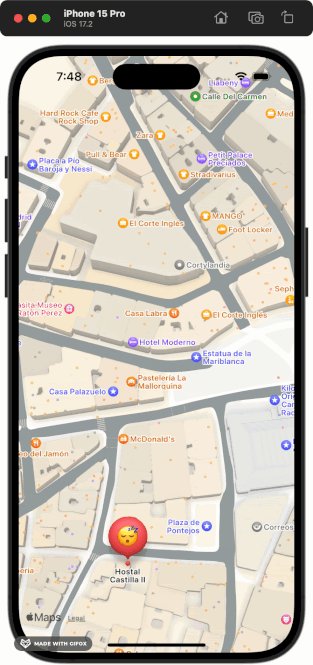
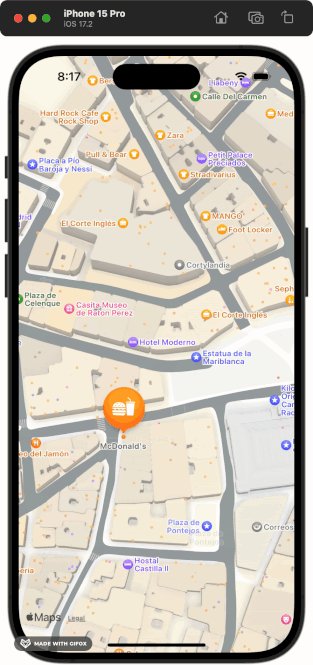
Map(selection: $selectedFeature).mapFeatureSelectionContent { feature inif feature.pointOfInterestCategory == .hotel {Marker("😴", coordinate: feature.coordinate)} else {EmptyMapContent()}}
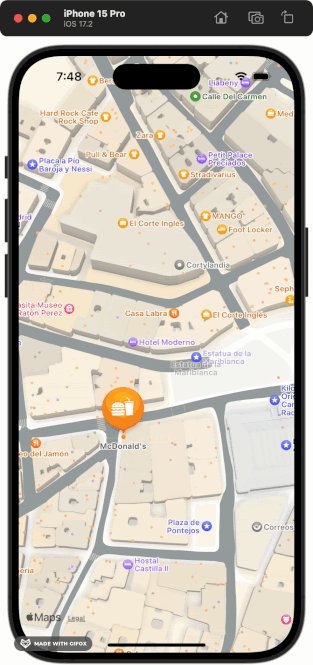
En este ejemplo, los MapFeature que pertenecen a la categoría hotel se presentarán con un Marker con un emoji; de lo contrario, se mostrará la vista EmptyMapContent(). La vista EmptyMapContent se utiliza para indicar que no contiene ningún tipo de contenido, y al utilizarlo dentro del modificador mapFeatureSelectionContent, se mostrará el Marker por defecto que viste en el ejemplo anterior.

Si deseas conocer más sobre lo que es un Closure y como dominarlos, te recomiendo este artículo en nuestro blog.
Otro modificador al que puedes hacer uso es mapFeatureSelectionDisabled para manejar cuándo un MapFeature puede ser seleccionado. Ejemplo:
Map(selection: $selectedFeature).mapFeatureSelectionDisabled { feature infeature.pointOfInterestCategory == .hotel ? true : false}
En este ejemplo, no está permitido la selección de MapFeature que pertenecen a la categoría hotel.

Propiedades de MapFeature
La estructura MapFeature contiene propiedades que son muy útiles cuando se desea personalizar contenidos de un mapa (durante este artículo utilizaste la propiedad pointOfInterestCategory). Estas son:
kind: El tipo que representa que pueden ser un punto de interés, físico o territorio.coordinate: Sus coordenadas (latitud y longitud).title: El nombre delMapFeatureseleccionado del mapa.backgroundColor: El color de fondo asociado.image: La imagen asociada como lo puede ser unSFSymbol.pointOfInterestCategory: La categoría a la que pertenece como puede ser un hotel, banco, aeropuerto, hospital, entre otros.