MapKit + SwiftUI (Parte 4 de 8)
1Explorando MapKit en SwiftUI
2Cómo referenciar lugares con Place ID
3Seleccionar marcadores y anotaciones de MapKit en SwiftUI
4Overlays con MapKit y SwiftUI
5Cómo interactuar con MapFeature en SwiftUI
6Cómo configurar controles de un mapa con MapKit y SwiftUI
7Explorando lugares con LookAroundPreview
8Mostrar datos de un lugar con Place Card
Overlays con MapKit y SwiftUI

Misael Cuevas
10 enero, 20244min de lectura
Además de agregar contenido con marcadores, MapKit ofrece la posibilidad de agregar overlays a un mapa. Estos overlays son MapCircle, MapPolygon y MapPolyline, los cuales puedes utilizar para resaltar contenidos en el mapa, como límites de zonas, rutas de transporte o puntos de interés.
Para demostrar las capacidades de los overlays, utiliza las siguientes variables que indican coordenadas en un mapa:
let location1 = CLLocationCoordinate2D(latitude: 40.413652, longitude: -3.681793)let location2 = CLLocationCoordinate2D(latitude: 40.414951, longitude: -3.681856)let location3 = CLLocationCoordinate2D(latitude: 40.416257, longitude: -3.680661)let location4 = [CLLocationCoordinate2D(latitude: 40.418197, longitude: -3.685186),CLLocationCoordinate2D(latitude: 40.418528, longitude: -3.683695),CLLocationCoordinate2D(latitude: 40.416122, longitude: -3.682697),CLLocationCoordinate2D(latitude: 40.415787, longitude: -3.684226),]
MapCircle
Agrega un círculo en el mapa en la coordenada y el radio que le especifiques. Además, puedes aplicar los siguientes modificadores:
foregroundStyle: Especifica el estilo a utilizar en el contenido del círculo.mapOverlayLevel: Especifica la posición del círculo con respecto al contenido del mapa. Los valores aceptados sonaboveRoadspara posicionarse encima del camino pero por debajo de las etiquetas, yaboveLabelspara posicionarse encima del camino y las etiquetas.
Ejemplo:
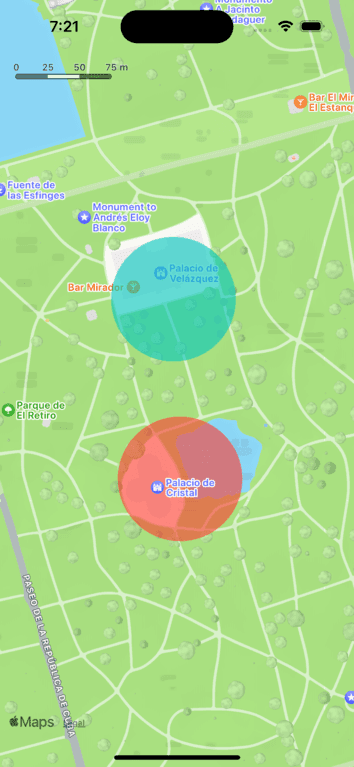
Map {// 1MapCircle(center: location1, radius: CLLocationDistance(50)).foregroundStyle(.red.opacity(0.6)).mapOverlayLevel(level: .aboveRoads)// 2MapCircle(center: location2, radius: CLLocationDistance(50)).foregroundStyle(.mint.opacity(0.6)).mapOverlayLevel(level: .aboveLabels)}
- Un círculo con un radio de 50 de color rojo superpuesto al camino del mapa pero por debajo de las etiquetas.
- Un círculo con un radio de 50 de color menta superpuesto al camino y las etiquetas del mapa.

MapPolygon
Crea un polígono en el mapa en las coordenadas que especifiques. Al igual que en MapCircle, puedes utilizar los modificadores foregroundStyle y mapOverlayLevel para darle un toque especial a tu MapPolygon.
Ejemplo:
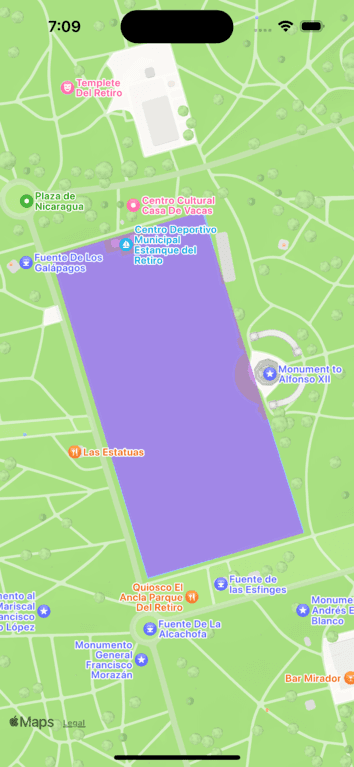
Map {// 1MapPolygon(coordinates: location4).foregroundStyle(.purple.opacity(0.6)).mapOverlayLevel(level: .aboveRoads)}
- Un polígono de color púrpura superpuesto al camino del mapa pero por debajo de las etiquetas.

MapPolyline
Crea una secuencia de líneas conectadas entre sí.
Ejemplo:
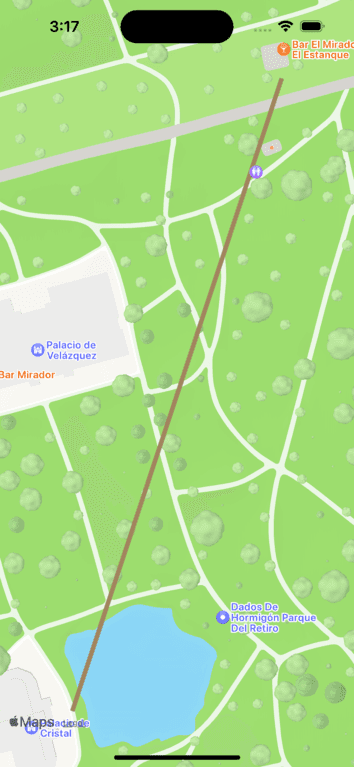
Map {// 1MapPolyline(coordinates: [location1, location3]).stroke(.brown, lineWidth: 5)}
- Crea una polilínea de color marrón y 5 de ancho gracias al modificador
strokeentre las coordenadaslocation1ylocation3.

Donde MapPolyline destaca es cuando se combina con MKDirections para crear rutas desde un punto de partida hasta uno de destino. MKDirections permite obtener a través de los servidores de Apple direcciones y el tiempo estimado de viaje entre dos ubicaciones.
Por ejemplo, en tu vista de SwiftUI, agrega la siguiente variable:
@State private var route: MKRoute?
route definirá la ruta desde location1 hasta location3.
Agrega la siguiente función:
func calculateDirections() async {// 1let request = MKDirections.Request()request.source = MKMapItem(placemark: MKPlacemark(coordinate: location1))request.destination = MKMapItem(placemark: MKPlacemark(coordinate: location3))request.transportType = .walking// 2let response = try? await MKDirections(request: request).calculate()route = response?.routes.first}
- Se crea una variable
requestde tipoMKDirections.Requestpara solicitar las rutas desde el punto de partidalocation1hasta el punto de destinolocation3caminando como medio de transporte. - Se procede a calcular las posibles rutas de las direcciones especificadas en
requesty asignar la primera a la variableroute.
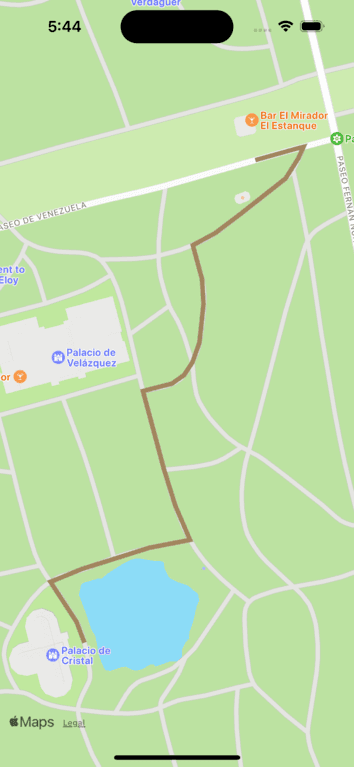
Una vez hecho todo lo anterior, en tu vista de SwiftUI agrega:
Map {// 1if let route {// 2MapPolyline(route).stroke(.brown, lineWidth: 5)}}.task {// 3await calculateDirections()}
- Valida que
routeno seanilantes de crear elMapPolyline. - Crea una polilínea de color marrón y 5 de ancho gracias al modificador
strokecon la ruta contenida enroute. - Llama a la función
calculateDirections().

MapKit + SwiftUI (Parte 4 de 8)
1Explorando MapKit en SwiftUI
2Cómo referenciar lugares con Place ID
3Seleccionar marcadores y anotaciones de MapKit en SwiftUI
4Overlays con MapKit y SwiftUI
5Cómo interactuar con MapFeature en SwiftUI
6Cómo configurar controles de un mapa con MapKit y SwiftUI
7Explorando lugares con LookAroundPreview
8Mostrar datos de un lugar con Place Card