Explorando MapKit en SwiftUI

Misael Cuevas
06 diciembre, 20235min de lectura
MapKit es un framework que permite mostrar mapas en las plataformas de Apple utilizando SwiftUI. Puedes utilizar MapKit para:
- Crear marcadores de interés en el mapa y agregar información más detallada al presionar un marcador en específico.
- Agregar overlays para indicar rutas.
- Mostrar áreas en el mapa en vista satélite o de manera más realista.
- Indicar la ubicación de un usuario en el mapa.
En este artículo aprenderás cómo integrar mapas en tus aplicaciones SwiftUI y explorar las diversas configuraciones que ofrece este framework.
Agregar un mapa
Para incorporar un mapa en tu vista SwiftUI, debes importar MapKit y utilizar la vista Map() en tu vista principal. Por ejemplo:
import SwiftUIimport MapKitstruct ContentView: View {var body: some View {Map()}}

Configurar estilo
MapKit ofrece el modificador mapStyle(_:) para personalizar la apariencia de un mapa, con estilos como standard, imagery y hybrid.
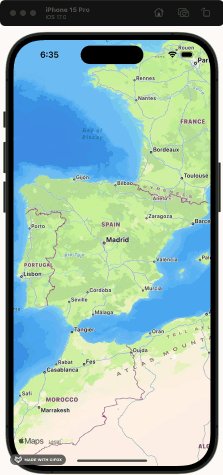
Standard
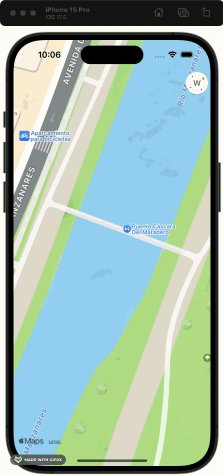
Este es el estilo predeterminado de Map() y el que ya viste en el ejemplo anterior. Puedes especificarlo de manera explícita así:
Map().mapStyle(.standard)
Los parámetros que puedes establecer en este estilo son:
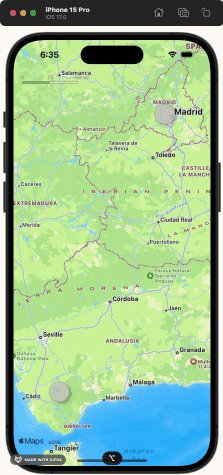
elevation: Especifica un valor entreautomatic,flatorealistic. Los valoresautomatic(valor por defecto) yflatrenderizan el mapa en 2D, mientras querealisticlo renderiza en 3D.
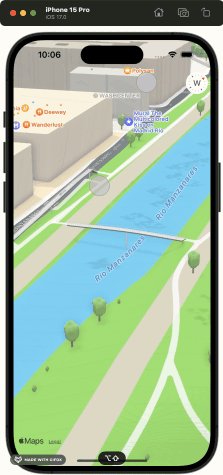
Ejemplo de un mapa con estilo estándar y elevación realista:
Map().mapStyle(.standard(elevation: .realistic))

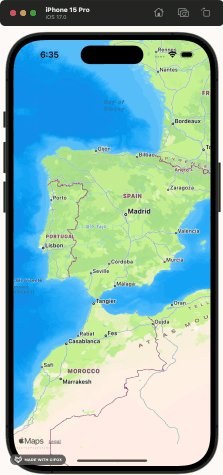
emphasis: Define la importancia de las imágenes que se muestran en el mapa especificando un valor entreautomatic(valor por defecto) ymutedpara reducir la importancia.
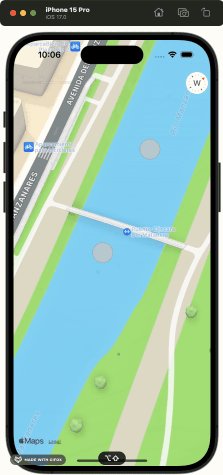
Ejemplo de un mapa con estilo estándar y énfasis silenciado:
Map().mapStyle(.standard(emphasis: .muted))

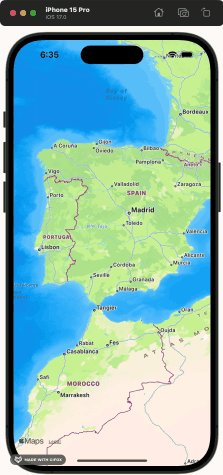
pointsOfInterest: Define un arreglo de puntos de interés a mostrar en el mapa. Puedes elegir entreall(valor por defecto) para mostrar todos,excludingAllpara excluir todos, oincluding/excludingpara incluir/excluir algunos pertenecientes a una categoría específica.
Ejemplo de un mapa con estilo estándar y todos los puntos de interés excluidos:
Map().mapStyle(.standard(pointsOfInterest: .excludingAll))

showsTraffic: Especifica un valor booleano para indicar si el mapa mostrará el tráfico o no. Por defecto, su valor esfalse.
Ejemplo de un mapa con estilo estándar y rutas con tráfico:
Map().mapStyle(.standard(showsTraffic: true))

Imagery
Aplica un estilo más realista al mapa utilizando imágenes satelitales.
Ejemplo de un mapa con imágenes satelitales:
Map().mapStyle(.imagery)

Al igual que el estilo standard, puedes configurar la elevación con el parámetro elevation.
Hybrid
Aplica un estilo híbrido al mapa combinando imágenes satelitales del estilo imagery con las características del estilo standard.
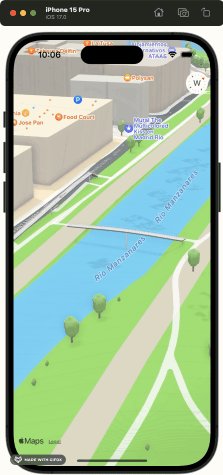
Ejemplo de un mapa híbrido:
Map().mapStyle(.hybrid)

Al igual que el estilo standard, puedes configurar la elevación, puntos de interés y si deseas mostrar el tráfico con los parámetros elevation, pointsOfInterest y showsTraffic, respectivamente.
Agregar marcadores
Los marcadores son una manera sencilla de mostrar contenido en un punto específico de un mapa, para esto cuentas con las vistas UserAnnotation, Marker y Annotation.
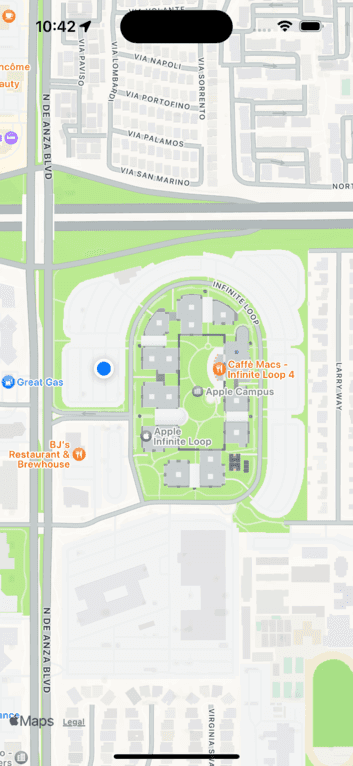
UserAnnotation
Es un marcador que se utiliza para mostrar la ubicación del usuario en el mapa. Se utiliza de la siguiente manera:
Map {UserAnnotation()}

Es necesario otorgar permisos de localización al usuario en la app; de lo contrario, no se indicará el marcador.
Marker
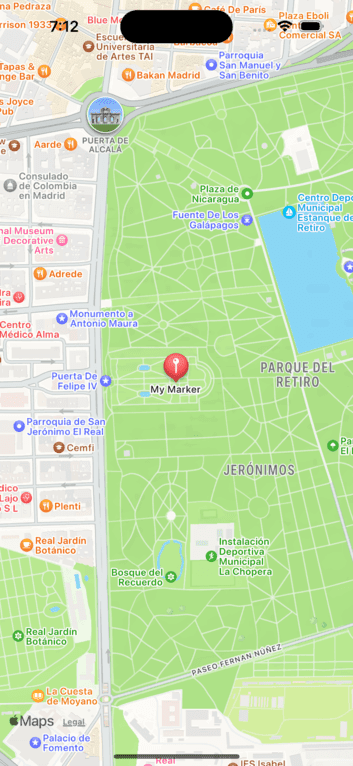
Se muestra en forma de globo rojo y un símbolo. Esta vista se agrega dentro de la vista Map, donde se especifica un título y una coordenada utilizando la estructura CLLocationCoordinate2D, como se muestra a continuación:
import SwiftUIimport MapKitstruct ContentView: View {// 1let coordinate = CLLocationCoordinate2D(latitude: 40.4152647, longitude: -3.6870744)var body: some View {Map {// 2Marker("My Marker", coordinate: coordinate)}}}
- Se definen la latitud y longitud donde se va a mostrar el
Marker. - Se agrega la vista
Markerdentro deMapcon el título y coordenada.

Para cambiar el símbolo dentro del globo, utiliza el parámetro systemImage para imágenes del sistema o image para una personalizada:
Marker("My Marker", systemImage: "building.columns", coordinate: coordinate)

Además, puedes cambiar el color del globo con el modificador tint(_:) y definir la visualización del título con el modificador annotationTitles(_:):
Marker("My Marker", systemImage: "building.columns", coordinate: coordinate).tint(.purple).annotationTitles(.hidden)

Annotation
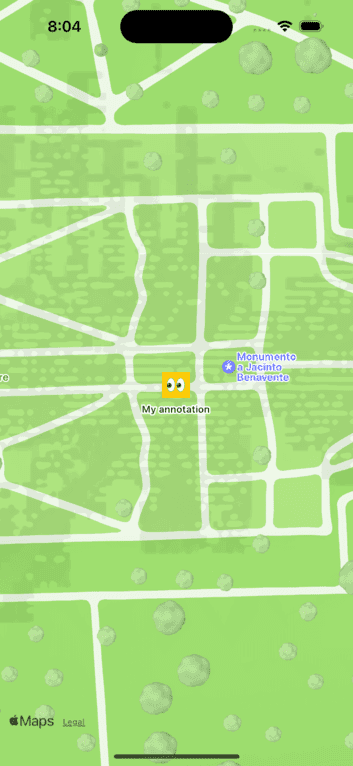
En lugar de mostrar un globo como Marker, muestra una vista personalizada. Por ejemplo:
import SwiftUIimport MapKitstruct ContentView: View {// 1let coordinate = CLLocationCoordinate2D(latitude: 40.4152647, longitude: -3.6870744)var body: some View {Map {// 2Annotation("My annotation", coordinate: coordinate) {// 3Text("👀").padding(4).background(.yellow)}}}}
- Se define la latitud y longitud donde se va a mostrar la
Annotation. - Se agrega la vista
Annotationdentro deMapcon el título, coordenada y vista personalizada. - Un
Textcon un emoji en fondo de color amarrillo.

Al igual que con Marker, con Annotation puedes utilizar los modificadores tint(_:) y annotationTitles(_:).